今回はWordPressで簡単にパンくずリストを作ってくれるプラグイン
「Breadcrumb NavXT」の使い方についてまとめたいと思います。
おおまかな手順としてはこんなかんじです。
- 「Breadcrumb Navxt」プラグインをインストール & 有効化する。
- パンくずリストを埋め込みたい部分のテンプレートファイルにコードを記述する。
- 必要に応じてプラグインの設定を行う。
- 必要に応じてCSSでスタイルを整える。
ではそれぞれもう少し詳しくみていきましょう。
手順1:プラグインをインストール & 有効化
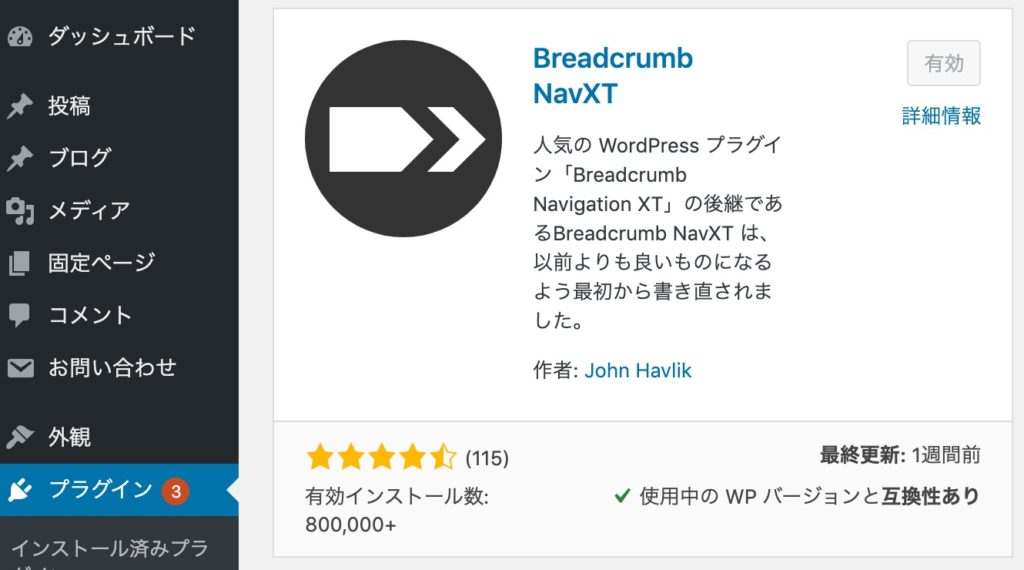
下記から「Breadcrumb NavXT」を検索し、インストール & 有効化します。
管理画面 > プラグイン > 新規追加

手順2:パンくずリストを埋め込みたい場所にコードを記述
パンくずリストを埋め込みたい部分の
テンプレートファイルに直接コードを書いていきます。
今回は「トップページの場合は表示させない」という条件付きで
header.phpの最後に記載していきたいと思います。
表示させるには
「bcn_display();」というプラグインで定義された関数を使用します。
<?php if (!is_front_page()) : ?>
<div class="breadcrumb">
<?php if (function_exists('bcn_display')) {
bcn_display();
} ?>
</div><!-- breadcrumb -->
<?php endif; ?>
<?php if(!is_front_page()): ?>~<?php endif; ?>の部分が
トップページの場合はパンくずリストを表示させない条件分岐の部分になります。

手順3:必要に応じてプラグインの設定
必要に応じて下記からプラグインの設定を行います。
管理画面 > 設定 > BreadCrumbNavXT
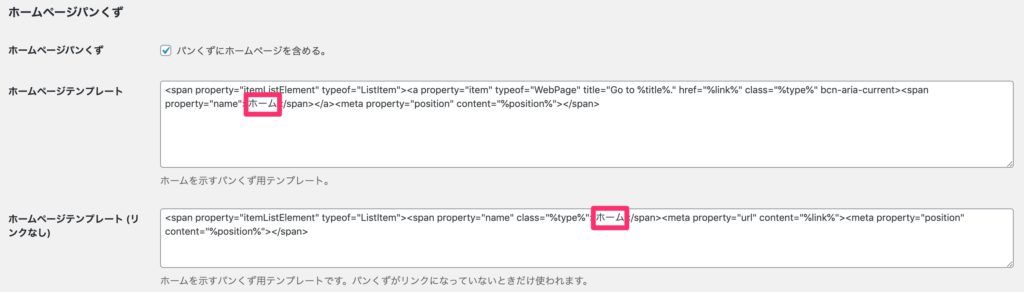
サイト名の文字列を変更したい場合
パンくずリストの1番左の文字列は、デフォルトでサイト名となっています。
ですが、サイト名だと長くなってしまうなどの理由で、
「ホーム」「HOME」「トップ」「TOP」など表示変更を行いたいこともありますよね。
その場合は下記の「%htitle%」部分を削除して
「ホーム」など表示したい文字列を入力していきます。
「一般」タブ > 「ホームページテンプレート」「ホームページテンプレート(リンクなし)」

手順4:必要に応じてCSSでスタイルを整える
何もCSSを当てていない状態だと、
パンくずリストの位置が意図しない場所に表示される場合があります。
位置やデザインを調整したい場合は、追加でCSSを当てます。
下記は一例ですが、作るデザインに応じて調整していきます。
.breadcrumb {
max-width: 1100px;
width: 100%;
margin: 50px auto 0;
font-size: 14px;
}
.breadcrumb a {
color: #333;
}
以上、WordPressでパンくずリストを作ってくれるプラグイン
「Breadcrumb NavXT」の使い方でした。