ブログのアイキャッチ画像の大きさって、どれくらいにすればいいのか悩みませんか?
アイキャッチ画像はブログ記事を書くたびに作ることが多いと思うので、
大きいサイズで作り続けてしまうと、サイトが重くなってしまします。
アイキャッチ画像のサイズは使っているWordPressのテーマにもよると思いますが、
今回はJINの場合でまとめていきたいと思います。
JINでない方も、指定サイズでのアイキャッチ画像の作り方について触れているので、
部分的にでも参考になりましたら幸いです。
それではいってみましょう。
【JIN】アイキャッチ画像の適切なサイズは?
JINでのアイキャッチ画像の適切なサイズのポイントをまとめました。

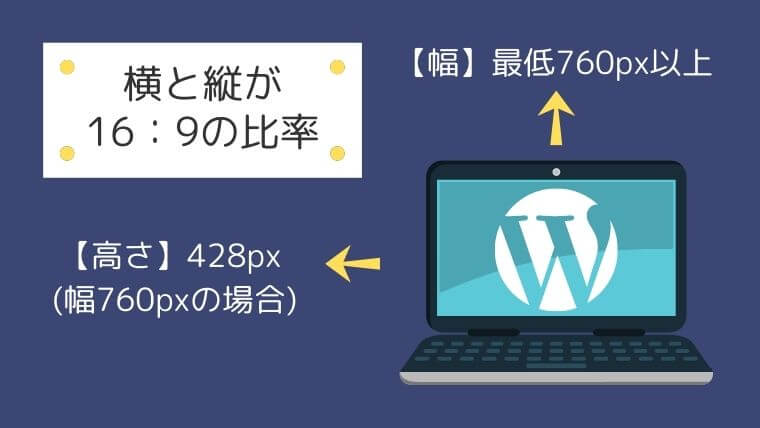
- 横幅は最低760p以上で作成する。
- 横760px以上のサイズで作る際は、横と縦が16:9の比率になるようにする。
- 横760pxの場合は、縦428pxだと16:9の比率になる。
適切なアイキャッチ画像のサイズについては、JINのマニュアルにも記載があります。
JINではアップロードしてもらった画像を、16:9の比率になるよう自動トリミングするようになっています。そのため横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
出典:JIN MANUAL アイキャッチ画像の大きさはどれくらいが最適?
今回は画像の軽量化を重視し「横760px、縦428px」で作成していきたいと思います。
適切なサイズでのアイキャッチ画像の作り方
アイキャッチの作り方もPhotoshopなどいろいろあると思いますが、
今回は無料でも使える「Canva」でご紹介したいと思います。
本ブログのアイキャッチ画像もCanvaを使って作成しています。
Canvaってなに?

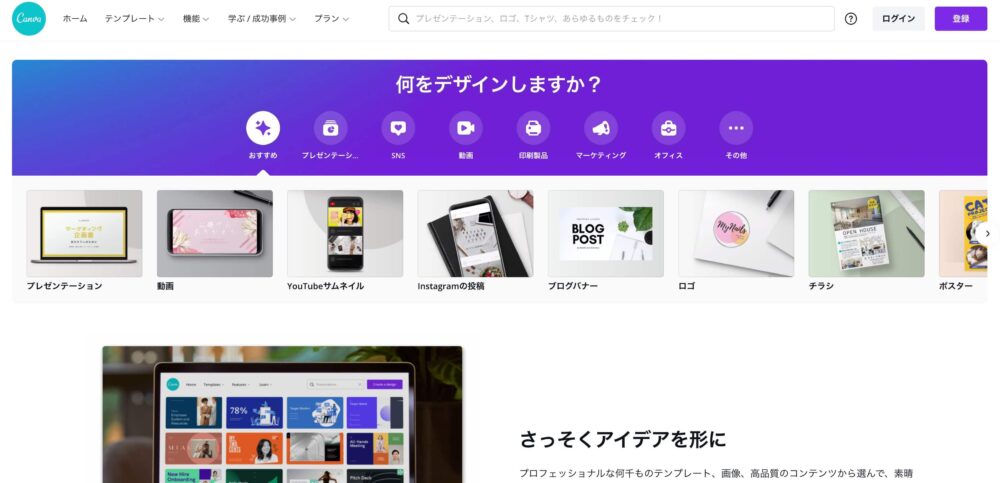
Canvaはwebブラウザで使うことのできるデザイン作成ツールです。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。パソコンのブラウザがあればいつでもデザインが可能です。もちろん、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。
出典:Canva
おおまかにCanvaの特徴をあげますね。
- 基本的に無料で使うことができる。
- webブラウザで操作できる。
- 直感的に操作できるので使いやすい。
- 画像、イラスト、フォント、テンプレートなどの素材がすでに用意されている。
無料で使うことができますし、操作も直感的なので学習コストが低く、素材もCanvaの方で揃えてくれているので、初めてデザインツールを使う方にはとてもおすすめです。
適切なサイズのアイキャッチを作る手順【Canva編】
手順1:Canvaにログインする
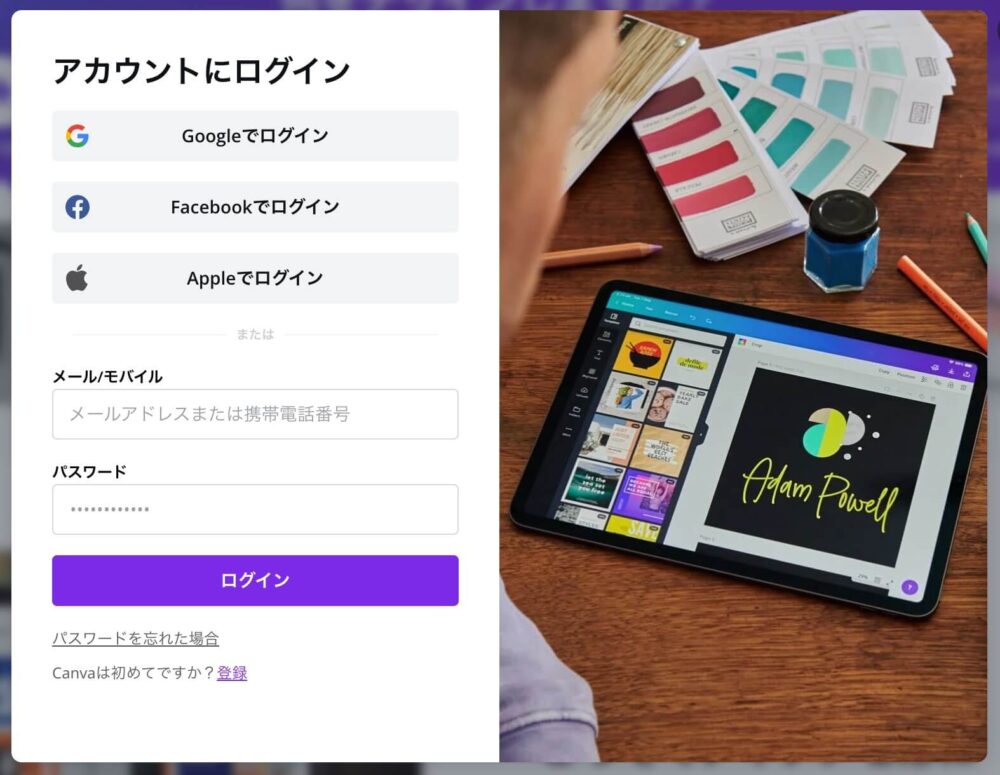
まずはCanvaにログインします。

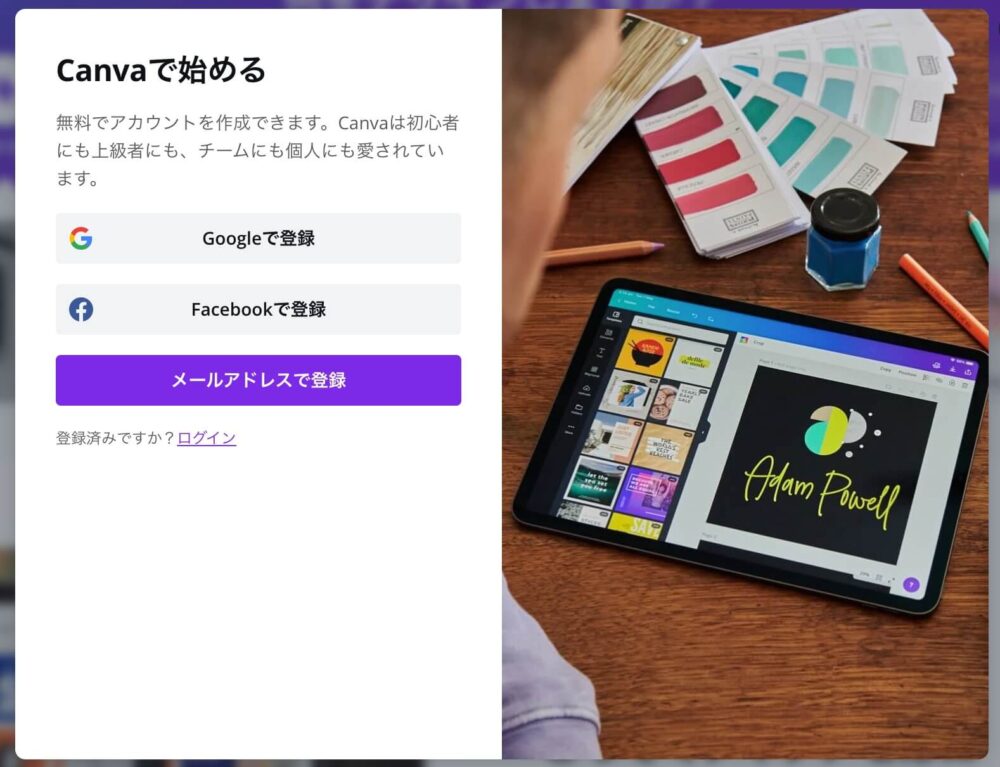
まだアカウントを持っていない場合は、アカウントを作成しましょう。
「メールアドレス」「Googleアカウント」「Facebookアカウント」などで登録できます。

手順2:カスタムサイズからサイズを設定する
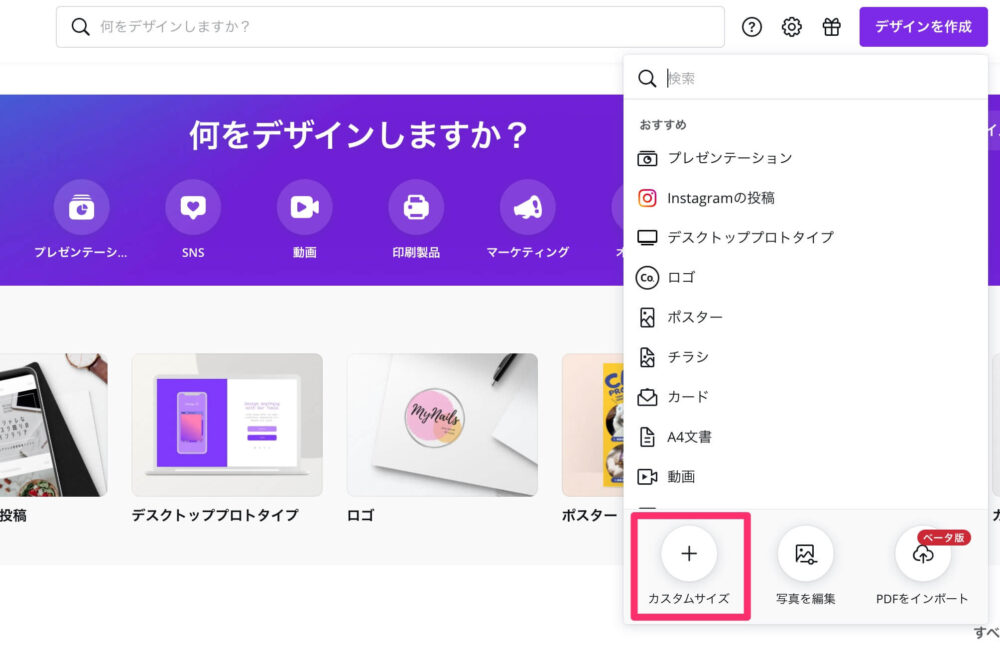
ログインしたら、上部のメニュー内から
「デザインを作成」をクリックし「カスタムサイズ」を選択します。

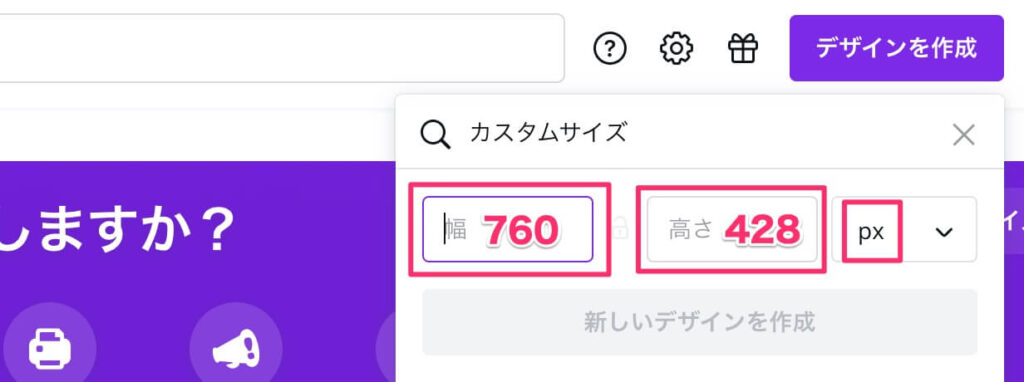
サイズを設定する画面になるので、
サイズと単位を下記内容に設定し「新しいデザインを作成」をクリックします。

- 幅:760
- 高さ:428
- 単位:「px」のままでOK
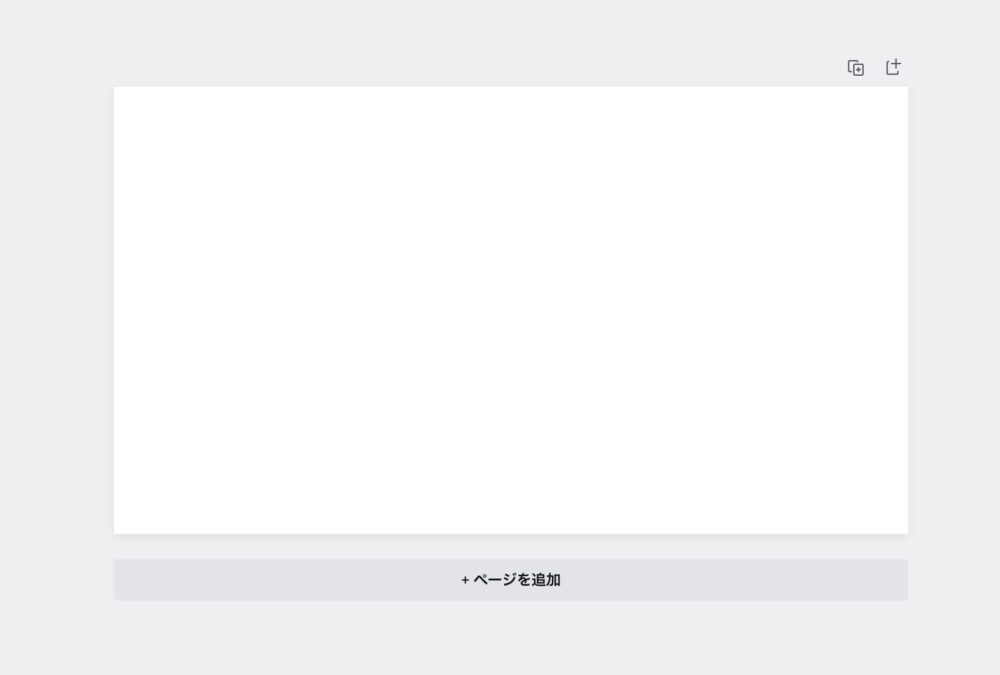
手順3:アイキャッチ画像のデザインをする
指定したサイズのキャンバスが表示されるので、アイキャッチを作成していきます。

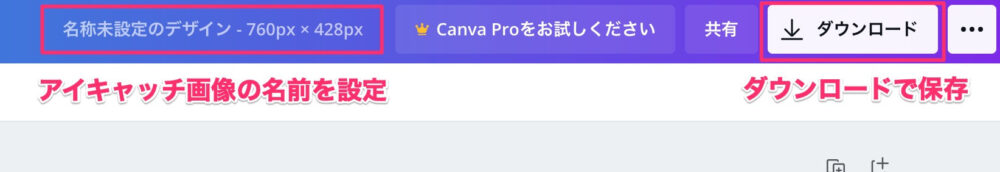
手順4:画像をダウンロードする
作り終わったら「ダウンロード」ボタンから画像をダウンロードできます。

アイキャッチ画像はアップロード前に圧縮しよう!
また作成後の画像は、WordPressにアップロードする前に圧縮するのがおすすめです!
WordPressのプラグインで圧縮機能があるプラグインもありますが、
プラグインだけでなくアップロード前に圧縮することでサイズダウンすることができます。
画像を圧縮するサイトもいろいろありますが、
「Tiny PNG」というサイトの使い方を以前まとめたので、よければこちらもご覧ください。
おわりに
いかがでしたでしょうか。
アイキャッチ画像はブログの中で目立つ存在ですし、
ブログをやっているうちにこだわりたくなってきますよね。
早めに適切なサイズでの作り方を知っておくと、
サイトが重くなることを防ぎやすいので、ブログ運営もスムーズかと思います。
最後までお読みいただき、ありがとうございました。


















