スポンサーリンク
今回はAdobeのXDからコーディングする際の
画像の書き出し方法、値の取得方法をまとめてみます。
スポンサーリンク
XDでの画像の書き出し方法
アートボードの書き出し
アートボード名を選択した状態で、「command + E」を押します。
画像の書き出し
画像を選択した状態で「command + E」を押します。
- フォーマット:
PNG / JPG / SVG / PDF - 書き出し設定:
web - デザイン倍率:
1xと2xがあるが、「書き出し設定」をwebにしていると、1xを選択した場合でも2xが同時に書き出される。 - 書き出し先:
保存するフォルダを選ぶ。
XDでの値の取得方法
要素の情報
調べたい要素を選択状態にしておきます。
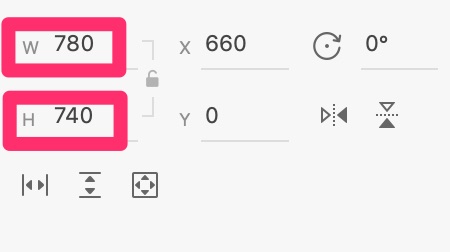
width / height
- width:「W」の値。
- height:「H」の値。

background-color / 透明度
- background-color:
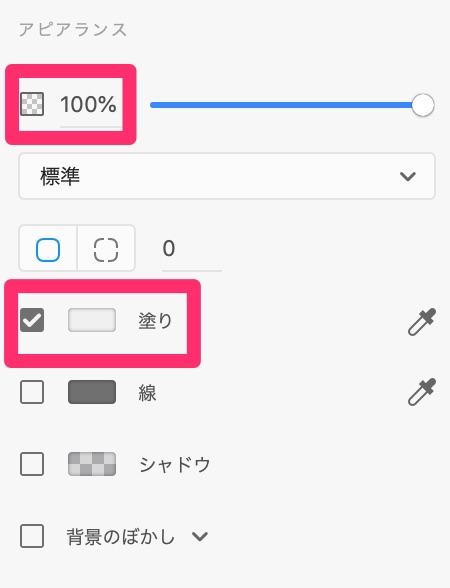
「アピアランス」の「塗り」をクリックして色コードを確認。 - 透明度:
「アピアランス」の1番上のパーセントを確認。

border-radius
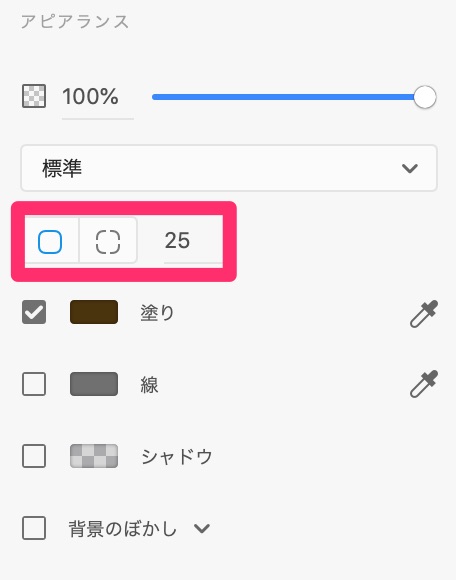
「アピアランス」の「塗り」の上の楕円形の横の数字を確認。

border
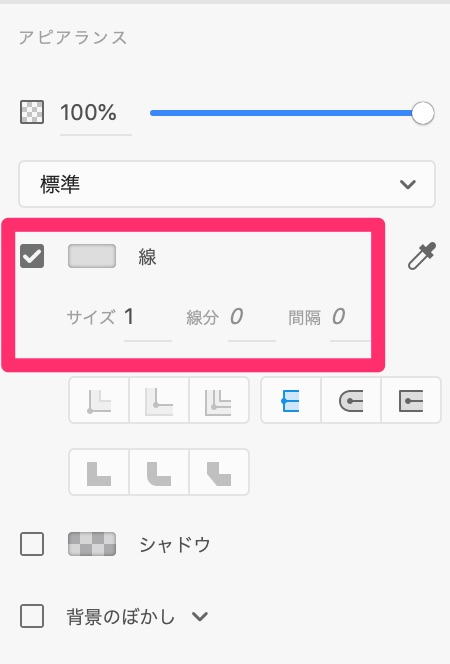
- 「アピアランス」の「線」をクリックして色コードを確認。
- 存在する場合は「サイズ」も表示され、borderの太さにあたる。

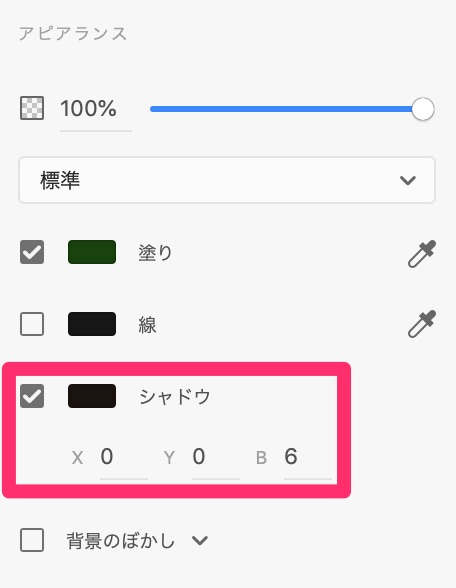
box-shadow
- 「アピアランス」の「シャドウ」の「X Y B」の値(X→x方向(→)、Y→y方向(↓)、B→ぼかし)。
- 影の色は「シャドウ」をクリックして色コードを確認 (透明度もここで確認できる)。
フォントの情報
調べたいフォントを選択状態にしておきます。
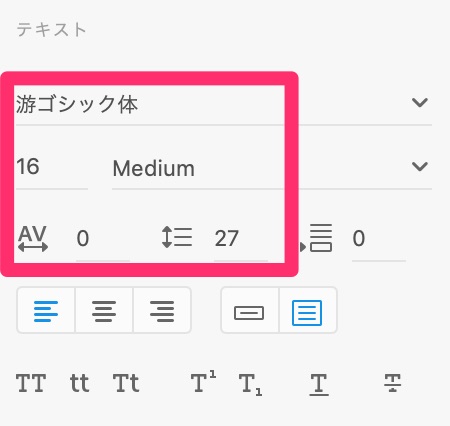
- font-family:
「テキスト」項目の1番上の値。 - font-size:
「テキスト」項目2段目の左の値。 - font-weight:
「テキスト」項目の2段目の右の値。 - letter-spacing:
「テキスト」項目3段目の左、AVの値 / 1000 にem単位をつける。 - line-height:
「テキスト」項目3段目の↕︎の値 / font-size。 - color:
「塗り」の色コードを確認。 - 透明度:
「塗り」の色コードの横のパーセントを確認。

余白の情報 (padding / margin)
基準としたい要素を選択します。
optionを押しながら、余白を測りたい要素にホバーしたときに表示される値です。
おわりに
以上、XDからコーディングする際の画像の書き出し、値の取得方法でした。
デザインソフトXDの使い方について詳しく知りたい方はこちらもおすすめです。
仮想サイトのデザインをXDを使い、ハンズオン形式で制作していきます。
スクショ画像が多くて分かりやすかったです。(スクショ画像はMacになります)
リンク
またPhotoshopからのコーディング方法はこちらにまとめていますので
よろしければご覧ください。

【Photoshopからコーディング】画像の書き出し / 要素の取得方法今回はAdobeのPhotoshopからコーディングをする際の画像の書き出し方法、値の取得方法を簡単にまとめてみたいと思います。
Photoshopのデザインカンプからコーディングするという方の参考になれば嬉しいです。...
最後までお読みいただき、ありがとうございました。
スポンサーリンク
スポンサーリンク