今回はWordPressのカスタムタクソノミー / カスタム分類を
「Custom Post Type UI」というプラグインで作る方法をまとめていきたいと思います。
おおまかな手順はこんなかんじです。
- プラグインをインストールする。
- 管理画面の「CPT UI」でタクソノミーを新規作成 & 投稿タイプと紐づける。
- カスタムタクソノミーのターム(項目)を作成する。
- カスタムタクソノミーに合わせたテンプレートファイルを作る。
それではカスタムタクソノミーと、その作り方についてもう少し詳しくみていきましょう。
そもそも「カスタムタクソノミー」って?
そもそもカスタムタクソノミーとはなんでしょうか。
カスタムタクソノミーはいわゆるWordPressの「カスタム3兄弟」の中の1つで、
デフォルトの投稿タイプでいう
「カテゴリー」「タグ」をオリジナルに新規作成することができます。
【カスタム3兄弟】
- カスタムフィールド
- カスタム投稿タイプ / カスタムポストタイプ
- カスタムタクソノミー / カスタム分類
カスタムタクソノミーの「タクソノミー」は「分類」という意味を持っています。
そのためカスタムタクソノミーは、「カスタム分類」とも呼ばれます。
デフォルトの投稿タイプは「カテゴリー」と「タグ」という分類方法になっていますが、
用途に合わせて様々なタクソノミーを作ることができます。
どんなときに便利なの?
カスタムタクソノミーは、カスタム投稿タイプと組み合わせて使用されることが多いです。
カスタム投稿タイプは、投稿タイプをオリジナルで新規作成できる機能になります。

例えば、カスタム投稿タイプで「商品」という投稿タイプを作成した場合、
カスタムタクソノミーを使わないと「カテゴリー」や「タグ」などの分類がない状態です。
デフォルトの投稿タイプだと「カテゴリー」と「タグ」が元からついていますが、
カスタム投稿タイプで作成したものにはついてきません。
そこで作成した投稿タイプに合わせて、
分類項目を作ることができるのがカスタムタクソノミー です。
例えばガジェットを取り扱っている会社で「商品」の投稿タイプを作った場合、
こういった分類項目が欲しいかもしれません。
【商品カテゴリー】
- PC
- タブレット
- スマートフォン etc
【価格帯】
- 〜30,000円
- 40,000円〜
- 50,000円〜 etc
カスタムタクソノミー を使うことで、「商品カテゴリー」や「価格帯」といった
新しいオリジナルの分類項目を作ることができます。
そのためよりユーザーが見やすく、管理者も使いやすいサイトを作ることができます。
Custom Post Type UIでカスタムタクソノミーを作る手順
それでは実際の手順をみていきましょう。
手順1:「Custom Post Type UI」をインストール & 有効化
下記から「Custom Post Type UI」を検索し、インストール & 有効化します。
管理画面 > プラグイン > 新規追加

有効化すると、管理画面のメニューに「CPT UI」の項目が追加されます。
手順2:管理画面の「CPT UI」でタクソノミーを新規作成 & 投稿タイプと紐づける
CPT UIから「タクソノミー の追加と編集」をクリックし、
「新規タクソノミー を追加」タブから設定をしていきます。
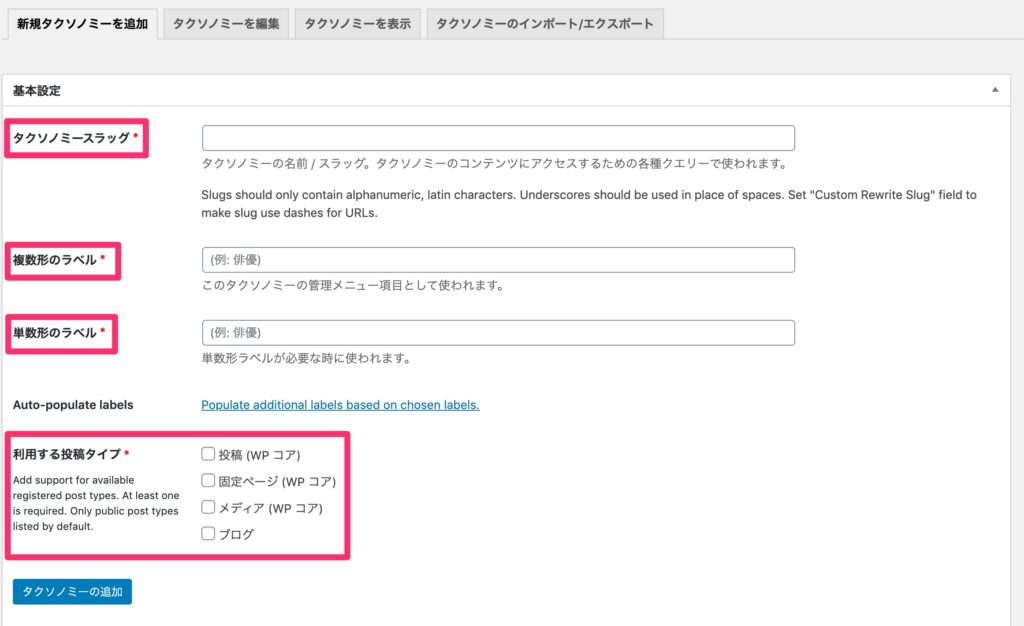
【基本設定】
- タクソノミー スラッグ:
タクソノミーの名前の文字列。
(半角)タクソノミーページのURLにも使われる。
- 複数形ラベル:
管理画面に表示されるタクソノミーの名前。
- 単数形ラベル:
単数形が必要な場合に使用される。
日本語で名称が変わらなければ複数形ラベルと一緒でOK。
- 利用する投稿タイプ:
どの投稿タイプと紐付けたいか選択する。

「追加ラベル」は必要に応じて設定します。
特に設定をしなくても使用することはできます。
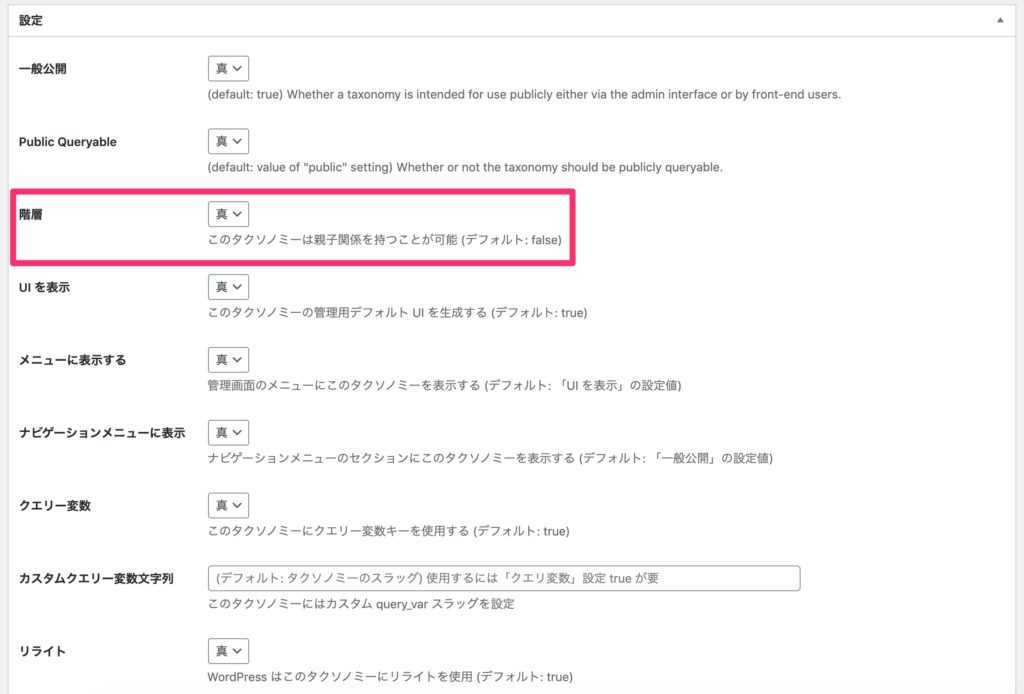
【設定】
階層:
- trueの場合:
デフォルトの投稿タイプの「カテゴリー」のような分類方法になる。 - falseの場合:
デフォルトの投稿タイプの「タグ」のような分類方法になる。



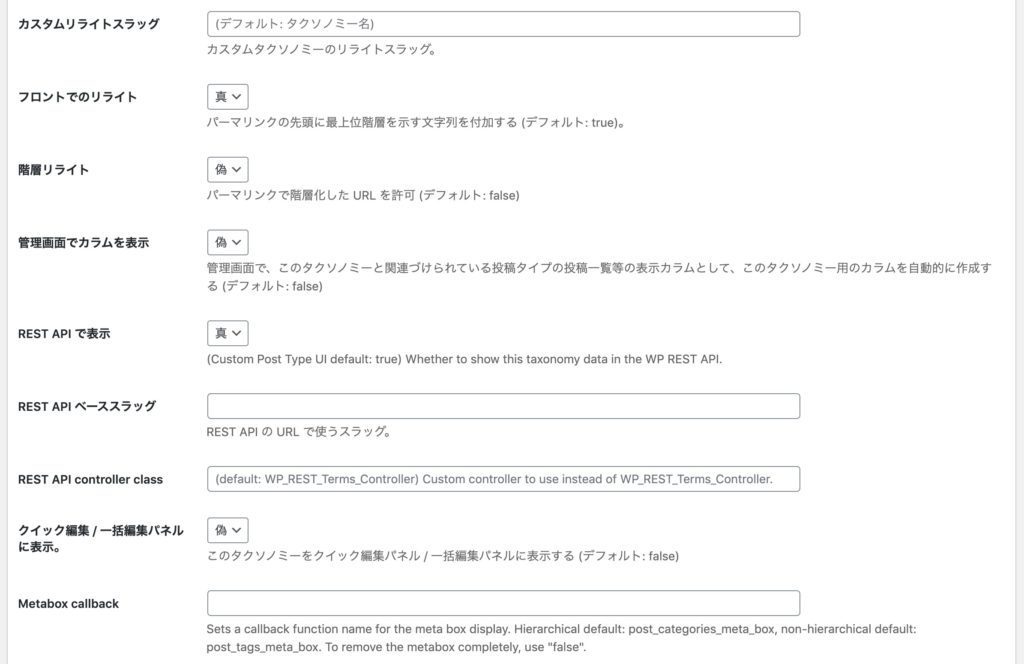
「設定」は他にも様々な項目があるので、必要に応じて設定します。
デフォルトの設定のままでも使用することはできます。
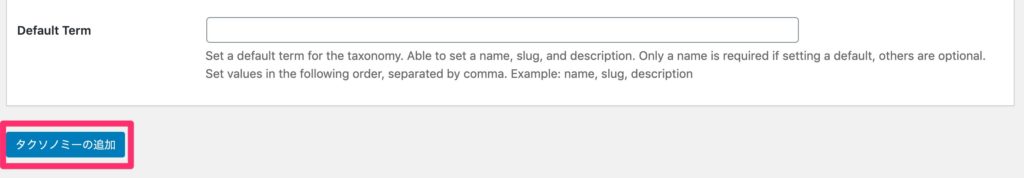
「タクソノミーを追加」ボタンをクリックすると、タクソノミーが追加されます。

手順3:カスタムタクソノミーのターム(項目)を作成する
タクソノミーが作成できたので、
今度はタクソノミーに紐づく「ターム」を作っていきます。
タームとはタクソノミーに属する分類方法の種類のようなイメージです。
先ほどの例でいうと、以下のイメージです。
【商品カテゴリー】←タクソノミー
- PC ←ターム
- タブレット ←ターム
- スマートフォン ←ターム
【価格帯】←タクソノミー
- 〜30,000円 ←ターム
- 40,000円〜 ←ターム
- 50,000円〜 ←ターム
手順2の「基本設定」の「利用する投稿タイプ」で選んだ投稿タイプを
管理画面でホバーすると、
「基本設定」で設定したラベル名( 複数形ラベル / 単数形ラベル )が追加されています。

そこからデフォルトの投稿タイプのカテゴリーやタグに
項目を追加する要領でタームを追加していきます。
タームの追加後、手順2の「基本設定」で選んだ投稿タイプの新規作成ページにいくと、
紐づけたタクソノミーのタームが選択できるようになっているはずです。
ここまでで、タクソノミーとタームを作ることができました。
手順4:カスタムタクソノミーに合わせたテンプレートファイルを作る
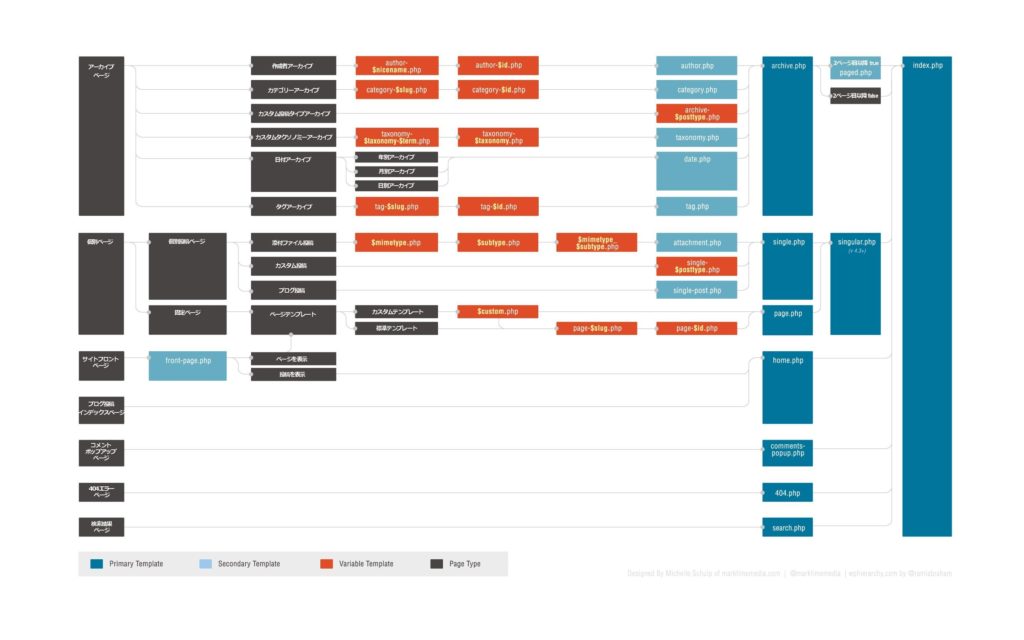
タクソノミータームのアーカイブページは以下の順の優先順位で適用されます。
- taxonomy-$taxonomy-$term.php
- taxonomy-$taxonomy.php
- taxonomy.php
- archive.php
- index.php
テンプレートファイル階層はCodexに分かりやすい図が載っています。

$taxonomyは「タクソノミースラッグ名」$termは「タームのスラッグ名」を指します。
例えば、先ほど挙げた「ガジェットを取り扱っている会社の「商品」投稿タイプ」で、
以下の設定をしていたとします。
- タクソノミー名:
「商品カテゴリー」 / タクソノミースラッグ名:「itemcategory」 - ターム名:
「PC」/ タームスラッグ名:「pc」
これらの情報をもとにテンプレートファイルを作成すると以下のようになります。
taxonomy-$taxonomy-$term.php → taxonomy-itemcategory-pc.php
→商品カテゴリーのPCターム専用の一覧ページ
taxonomy-$taxonomy.php → taxonomy-itemcategory.php
→商品カテゴリーのターム専用の一覧ページ
(PC以外のタブレットやスマートフォン一覧ページでも適応される。)
またタクソノミー専用のテンプレートファイルを作らなかったとしても、
()で記載の archive.php → index.php の順番で割り当てられます。
以上、Custom Post Type UIを使ったカスタムタクソノミーの作り方でした。