今回はCodePenで作ったソースコードを
WordPressのブログに埋め込む方法について簡単にまとめたいと思います。
CodePenは、HTML、CSS、JavaScriptのコードを
ブラウザですぐに動かすことができるサービスです。
- HTML、CSS、JavaScriptコードをブラウザですぐ動かせる
- 環境構築が不要
- 作ったコードを人にシェアすることができる
実際に埋め込むとこんなかんじで表示することができます。
See the Pen
vYyoPEQ by notebook (@orange-notebook)
on CodePen.
コードの内容と実際にできる成果物を両方表示することができます。
見栄えもかっこよく表示してくれますね!
ブログに埋め込むおおまかな手順はこんなかんじです。
- CODEPENにログインする。
- Penをクリックしてコードを書いて保存する。
- Embedから埋め込み用のコードを取得する。
- ブログにコピーしたタグを貼り付ける。
なお、WordPressのブログに貼り付けることを想定しています。
ではそれぞれもう少し詳しくみていきましょう。
手順1:CodePenにログインする
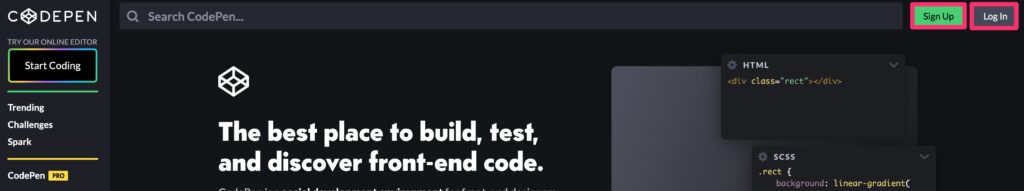
まずCodePenにアクセスしてログインします。

ただコードを書いて使ってみるだけなら会員登録は不要です。
今回のように、CodePenのコードをブログに埋め込みたい場合は
アカウント登録が必要になりますので「Sign Up」から登録しましょう。
CodePen:https://codepen.io/
手順2:「Pen」でコードを書く & 保存する
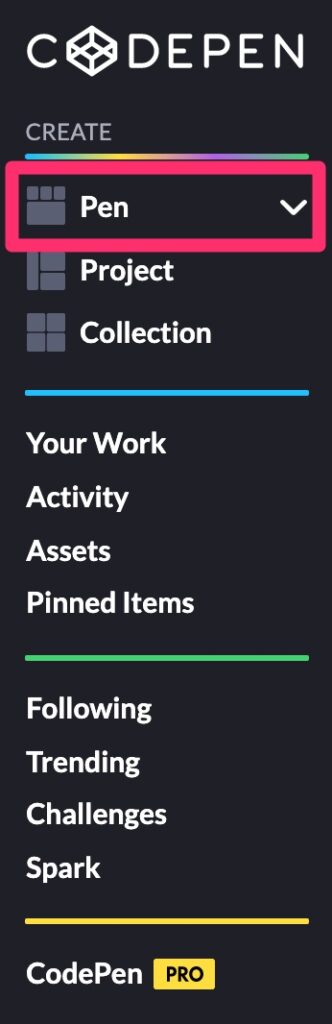
左側のメニューの「Create」から「Pen」をクリックします。

そうすると、下記のようなエディタ画面が立ち上がります。
上段は「HTML」「CSS」「JS」を書く欄、
下段は上段で書いたコードが反映されるようになっています。

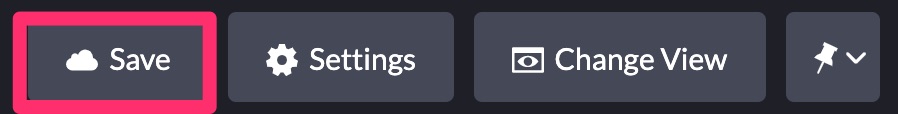
コードが書き終わったら、
画面上部にある「Save」ボタンをクリックし内容を保存します。

手順3:「Embed」から埋め込みタグを取得する
「Save」ボタンを押すと、画面右下にメニューが現れます。
メニュー内の「Embed」を押しましょう。埋め込み用の画面が立ち上がります。

立ち上がった画面の下の方に「Copy & Paste Code」欄があり、
「HTML(recommended)」が選択された状態で、埋め込み用コードが記述されています。

こちらのコードをコピーします。
手順4:ブログにコピーしたコードを貼り付ける
自分のWordPressブログの編集画面で、コピーしたコードを貼り付けていきます。
クラシックエディタの場合と、ブロックエディタの場合をそれぞれご紹介します。
1:クラシックエディタの場合
クラシックエディタで貼り付ける際は、「ビジュアルエディタ」でなく
「テキストエディタ」に切り替えて貼り付ける必要があります。

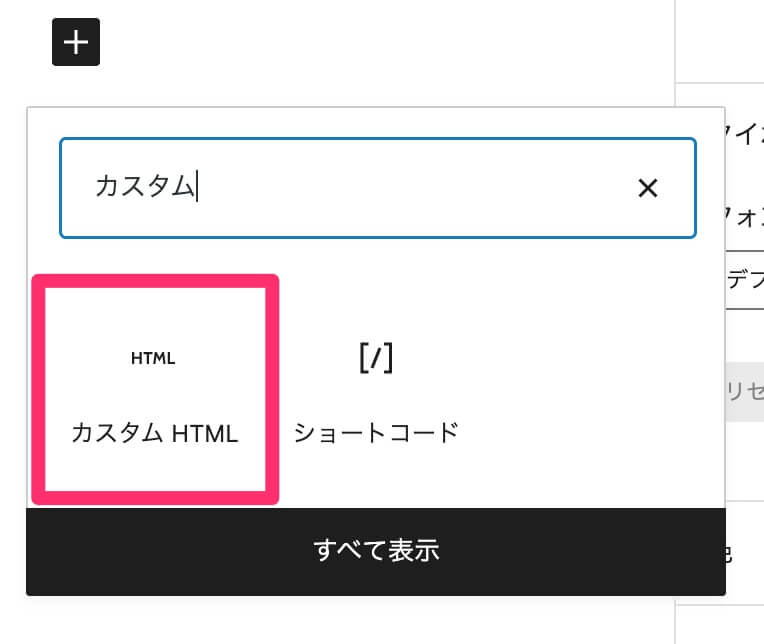
2:ブロックエディタの場合
ブロックエディタの場合は、
「カスタムHTML」のブロックを選択し、コピーしたコードを貼り付けます。

これで完了です!
おわりに
以上、CodePenで作ったコードをブログに埋め込む方法でした。
手軽にかっこよくコードを表示してくれるCodePenはとても便利ですよね。
最後までお読みいただきありがとうございました!