本ブログではWordPressテーマJINを使用しています。
JINでは標準でソースコードを綺麗に表示してくれる
シンタックスハイライター機能がついているんですよね。ありがたい・・・!
シンタックスハイライターを使うとこんなかんじで表示されます。
<p>シンタックスハイライターだよ!</p>
今回はGutenbergのブロックエディタで、
シンタックスハイライターを使用する方法についてメモしたいと思います。
それでは早速いってみましょう〜。
事前準備
標準でシンタックスハイライターはついていますが、使うには事前の設定が必要です。
WordPress管理画面にログインし、「カスタマイズ」 > 「その他設定」と進み、
「コードのシンタックスハイライターを利用する」にチェックをいれておきます。
JINマニュアル:
JINテーマ搭載の「シンタックスハイライター機能」を使う方法
これで使う準備は完了です!
またクラシックエディタでシンタックスハイライターを使いたい場合は、
投稿画面のメニューに「コードサンプルを挿入/編集」が表示されています。
これをクリックすると、ソースコードを入力できるようになっています。
導入も簡単でありがたいですね!
ブロックエディタでシンタックスハイライターを使う方法
しかしブロックエディタでシンタックスハイライターを検索してみると、
該当のブロックが見つかりません。
ブロックエディタでシンタックスハイライターを使用するには、
「クラシックブロック」を使用します。
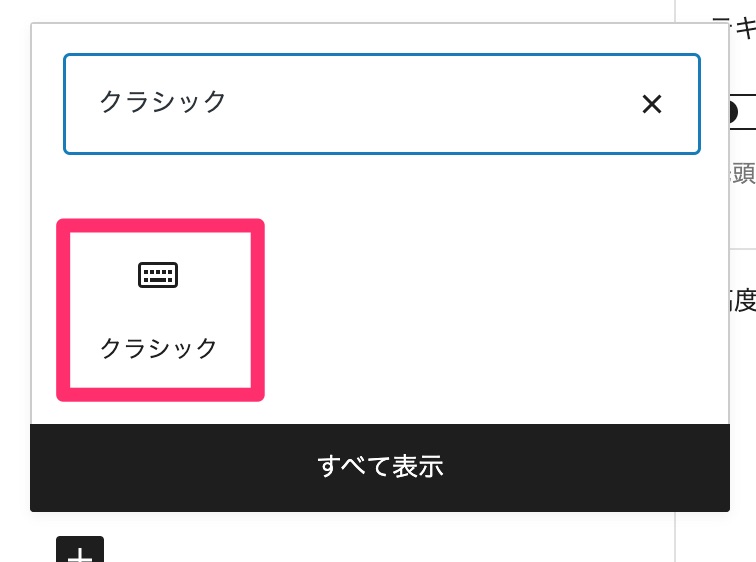
新しいブロックで「クラシック」と検索

クラシックブロックを使用すると、旧エディタのようなブロックが出現します。
クラシックブロックは旧エディターのように見えますが、形式がブロックです。
出典:WordPress.com ブロック > クラシックブロック

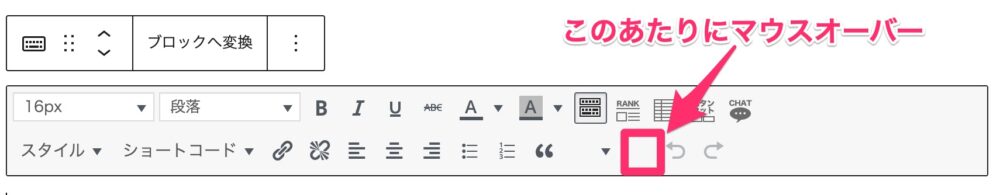
アイコンが表示されていませんが、画像あたりのところにマウスホバーすると
「コードサンプルを挿入/編集」が表示されるのでクリックします。
あとはソースコードを入力するだけです!
クラシックブロックを追加する以外は、旧エディタの場合とそれほど変わりませんね。
参考サイト:JIN Forum Gutenbergでシンタックスハイライターは利用可能ですか?
おわりに
いかがでしたでしょうか。
シンタックスハイライターはプラグインで導入することも多いので、
標準で使うことのできるJINはとてもありがたいです。
最後までお読みいただき、ありがとうございました!