HTMLのtableタグってがなんだか独特ですよね。。
今回はHTMLのtableタグを使った基本的な表の作り方をまとめてみたいと思います。
完成イメージはこんなかんじです。
See the Pen
qBOzyje by notebook (@orange-notebook)
on CodePen.
テーブルの作りかた
HTMLの構成
表を構成するために、似たようなタグ名が何個も登場します。
- tableタグ:
表全体を囲むタグ。
- trタグ:
table rowの略。trで指定した部分が1行分(横列)になる。
- thタグ:
table headerの略。表の見出しで、trタグの中に入る。
- tdタグ:
table dataの略。表の見出しに対する値で、trタグの中に入る。
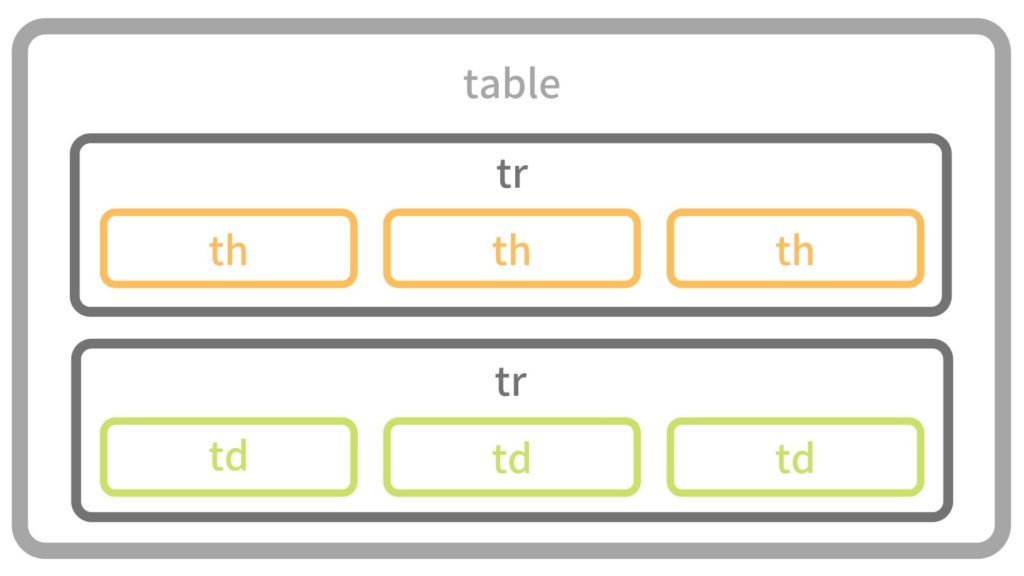
言葉の説明だけだとイメージを掴みづらいと思うので、
よくある1行目が見出しになっている表のHTML構成を図にまとめてみました。

またこれらのタグを使って表を作ると、どんなかんじになるのかみてみましょう。
See the Pen
VwvJEpE by notebook (@orange-notebook)
on CodePen.
<table>
<tr>
<th>姓 (th)</th>
<th>名 (th)</th>
<th>性別 (th)</th>
</tr>
<tr>
<td>山田 (td)</td>
<td>太郎 (td)</td>
<td>男性 (td)</td>
</tr>
<tr>
<td>山田 (td)</td>
<td>花子 (td)</td>
<td>女性 (td)</td>
</tr>
</table>
tableタグの中にtrタグが3つあり、3行の表になっています。
1行目のtrタグの中は見出しのthタグで「姓」、「名」、「性別」を作りました。
見出しなのでデフォルトで太字になっていますね。
そして2行目と3行目は、見出しに対する値としてtdタグで入力されています。
HTMLだけだとなんともシンプルすぎるので、これからCSSでデザインを整えていきます。

基本的なCSSの設定
表はデザインによって見栄えがかなりちがうと思いますが、
今回は基本的な部分だけご紹介したいと思います。
- border (table, th, tdに指定する):
HTMLだけだと表に線が入らないので、borderで線を加えます。
- border-collapse: collapse; (table, th, tdに指定する):
borderを指定しただけだと問題があり、線が二重線になってしまいます!
border-collapse: collapse;を追加すると、線がダブらなくなります。
- padding (th, tdに指定する):
何も設定しないと余白がありません。
th, tdのセル内に余白を入れると表が見やすくなります。
上記を適用させると、こんなかんじの表になりました!
See the Pen
qBOzyje by notebook (@orange-notebook)
on CodePen.
Sass(SCSS)で記載しています。
table, th, td {
border: 1px solid #333;
border-collapse: collapse;
}
table {
margin: 20px;
color: #333;
tr:first-child {
background: aliceblue;
}
th, td {
padding: 5px 15px;
}
}
また追加で、1つめのtrタグ(中に見出しのthタグが入っている)に薄い水色背景色を入れています。
超シンプルではありますが、HTMLだけのときと比べると、表らしくなりましたね。
以上、tableタグでの基本的な表の作りかたでした。