今回はWordPressのカスタムフィールドを簡単に作ることができるプラグイン
Advanced Custom Fieldsの使いかたをまとめてみたいと思います。
そもそもカスタムフィールドって?
まず、そもそもカスタムフィールドとはなんでしょうか。
カスタムフィールドはいわゆるWordPressの「カスタム3兄弟」の中の1つで、
投稿入力画面にタイトルと本文以外の入力項目を追加することができます。
【カスタム3兄弟】
- カスタムフィールド
- カスタム投稿タイプ / カスタムポストタイプ
- カスタムタクソノミー / カスタム分類
WordPress自体にもカスタムフィールド機能はついていますが、
プラグインを入れたほうがより使いやすく、より簡単に、
カスタムフィールドを作ることができます。
どういうときに便利なの?
カスタムフィールドはどういうときに便利な機能なのでしょうか。
例えば、下記のようなサイトを運営していて、毎回投稿する内容が共通していれば
都度その形式で記事を作るより、フォーマット化した方が便利ですよね。
【個人サイトの例】
- 書評ブログ→ タイトル / 著者 / ジャンル / 評価 / 発売年度 etc
- 映画の感想を書いているブログ→ 作品名 / 監督 / 主演 / 評価 / 公開年度 etc
【企業サイトの例】
- 自社商品ページ→ 商品名 / 価格 / 商品写真 / レビュー平均 etc
- お客様の声→ 名前 / 年代 / 性別 / 評価 / 顔やアイコンなどの写真 etc
また固定ページの役割をしたページでも、サイト管理者がコンテンツを更新する場合、
担当者がWordPressに詳しいとは限りません。
カスタムフィールドを導入することで
管理画面から簡単に内容の編集ができるようになり、操作性が高くなります。
Advanced Custom Fieldsの使いかた手順
それではプラグインを使って、
カスタムフィールドを作る方法を書いていきたいと思います。
手順1:プラグインをインストールして有効化する
下記から「Advanced Custom Fields」を検索し、インストール & 有効化します。
管理画面 > プラグイン > 新規追加

有効化すると、管理画面のメニューに「カスタムフィールド」の項目が追加されるので、
選択して「新規追加」をクリックします。
手順2:カスタムフィールドの項目を登録する
カスタムフィールドの項目内容を登録していきます。
「フィールドグループを新規追加」から
登録するカスタムフィールドのまとまりに名前をつけます。

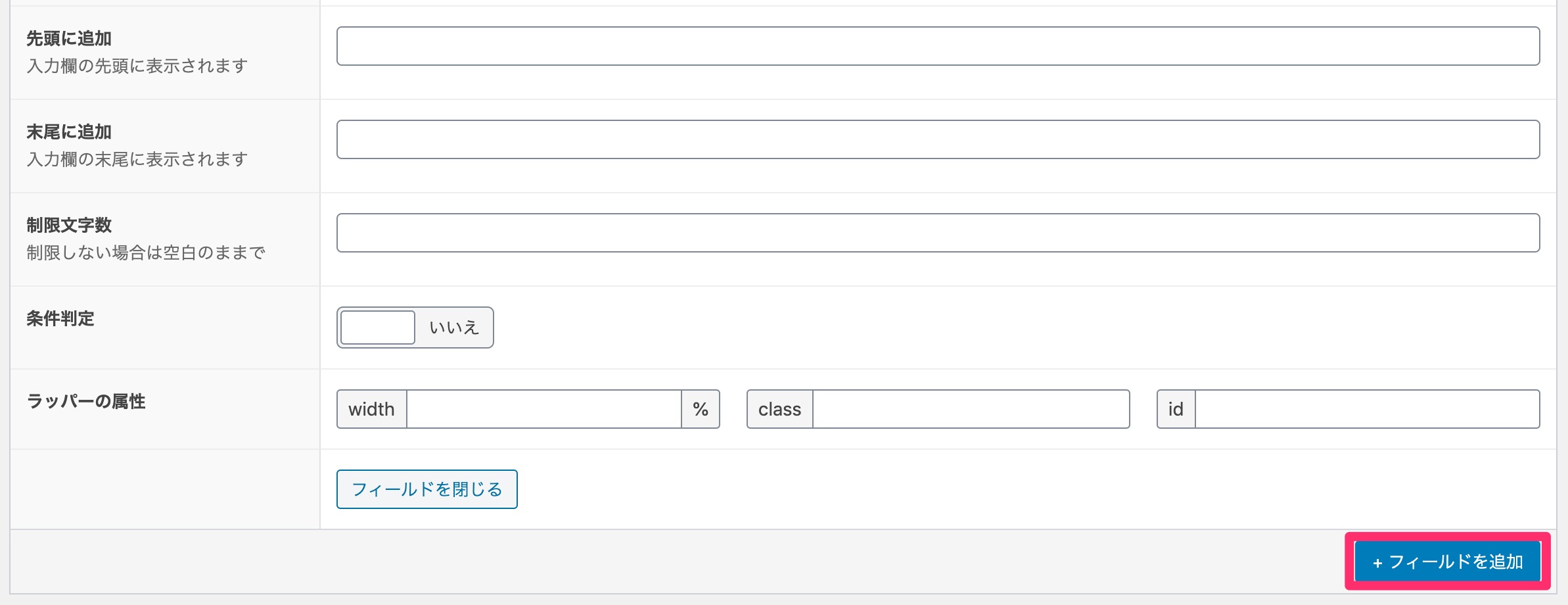
「+フィールドを追加」をクリックすると、
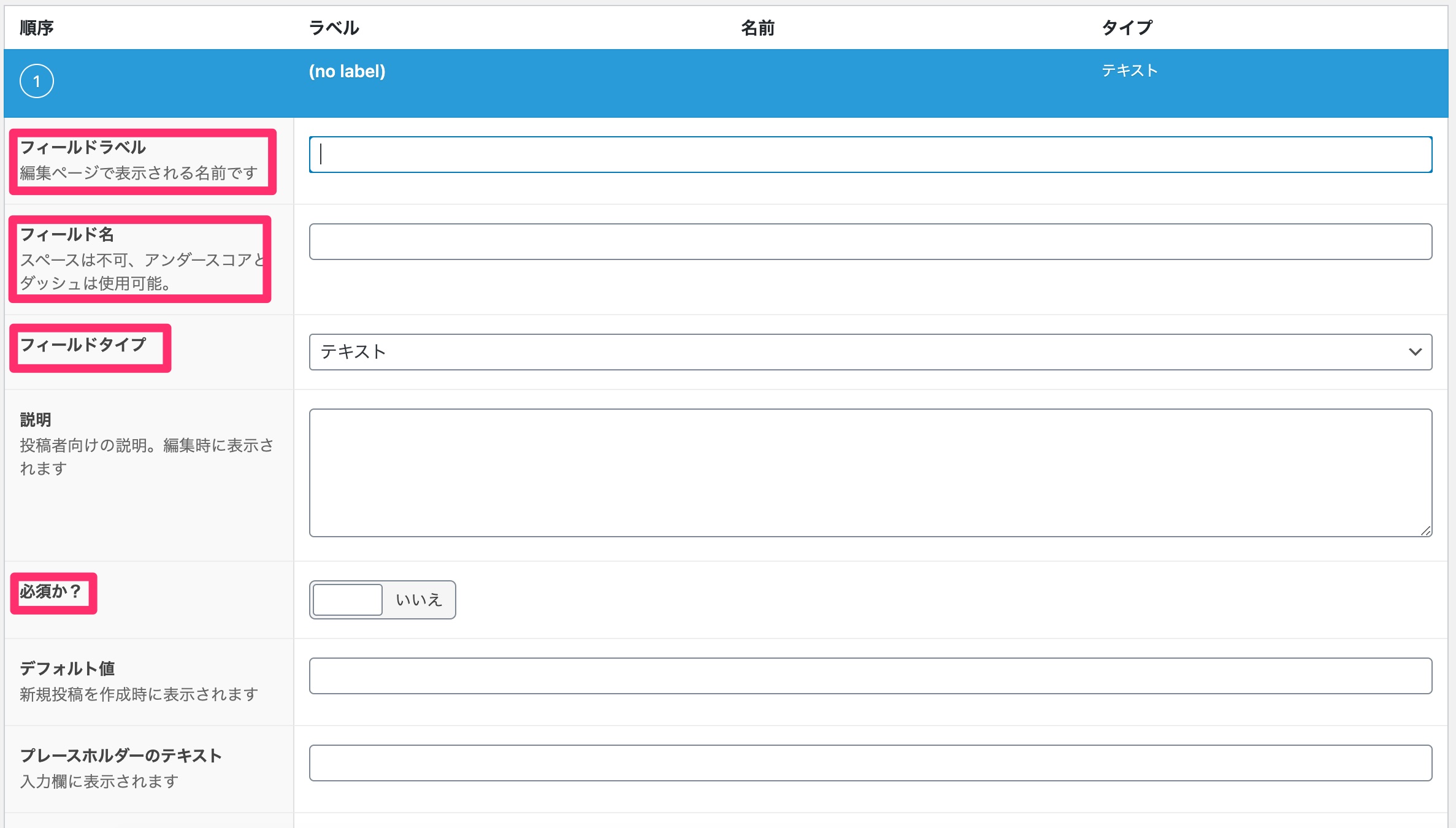
カスタムフィールドの設定項目が出てくるので入力していきます。

主な設定項目を挙げてみます。
- フィールドラベル:
項目の投稿入力画面で表示される項目名。 - フィールド名:
テンプレートファイルにフィールドラベルで編集した項目を埋め込むために使う文字列。(スペースは不可、アンダースコアとダッシュは使用可能。) - フィールドタイプ:
入力形式を選択。
(テキスト、テキストエリア、数字、画像など。他にも様々な形式がある。) - 必須か?:
入力項目が必須かどうか選択。(必須に設定した場合、未入力だとエラーになる。)


フィールドタイプには様々な入力項目があります。
バズ部さんの記事で写真付きでとても詳しく紹介されていたので、URLを貼っておきます。
フィールドを追加したい場合は、「フィールドを追加」ボタンをクリックします。
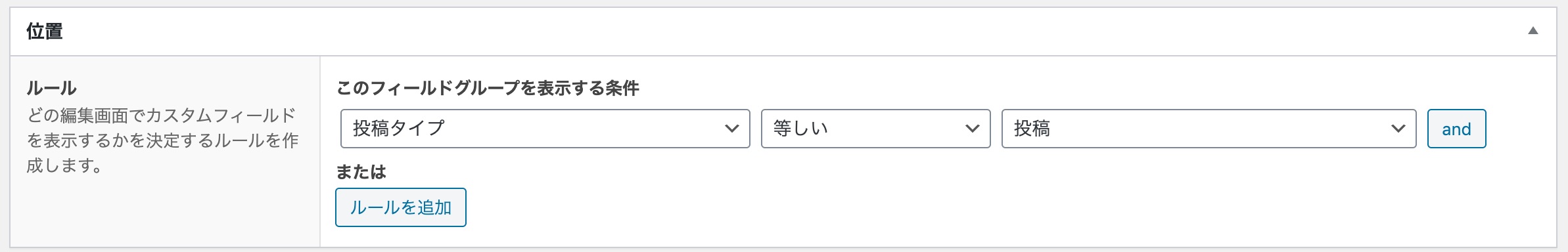
次に、上記で設定した項目をどのページに表示させるか「位置」から設定します。

また「ルールを追加」をクリックすることで、
複数の種類のページにカスタムフィールドを設定することができます。

手順3:投稿入力画面からカスタムフィールドの値を入力する
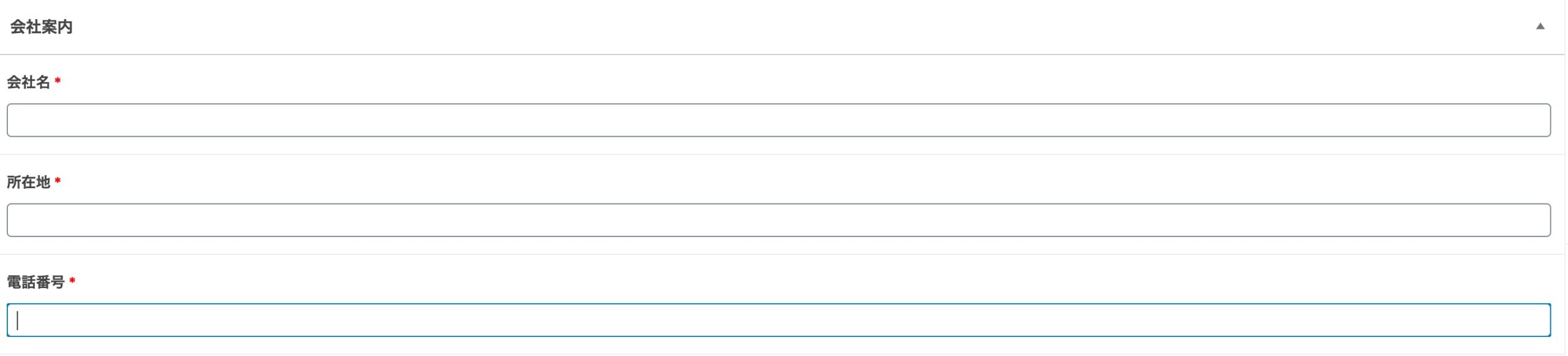
手順2の「位置」で設定したページの編集画面にいくと、
設定したカスタムフィールドが表示されているので、フィールドに対する値を入力します。

手順4:サイトに入力値が表示されるようテンプレートファイルを編集する
これだけだとサイトに入力内容が表示されないので、
テンプレートファイルに内容を反映させるためのコードを書きます。
カスタムフィールドの項目を埋め込みたい場所に、下記を記述していきます。
<?php the_field('フィールド名'); ?>「フィールド名」の部分は、手順2で登録した項目を埋め込むための文字列です。
こうすることでファイルを更新すると、
カスタムフィールド上で入力した内容がサイトに反映されるようになります。
以上、カスタムフィールドの作り方でした。