今回は「LOCAL」で、WordPressのローカル環境開発の作成方法をまとめたいと思います。
以前、MAMPでの環境構築方法をまとめましたが
LOCALだとWordPressのデータをダウンロードしたりする手間がなく、
基本情報の入力だけで簡単に環境構築できます!
WordPressのローカル環境だけほしい場合、とても便利ですね。
LOCALのサイトへは下記よりアクセスできます。
なお、LOCALのダウンロードは終えた状態からの手順となりますのでご了承ください。
LOCAL:https://localwp.com/
おおまかな手順としてはこんなかんじです。
- LOCALでサイト情報を入力してローカル環境を作成する。
- 作成した環境の管理画面にログインし「言語」と「タイムゾーン」を変更する。
それではいってみましょう〜。
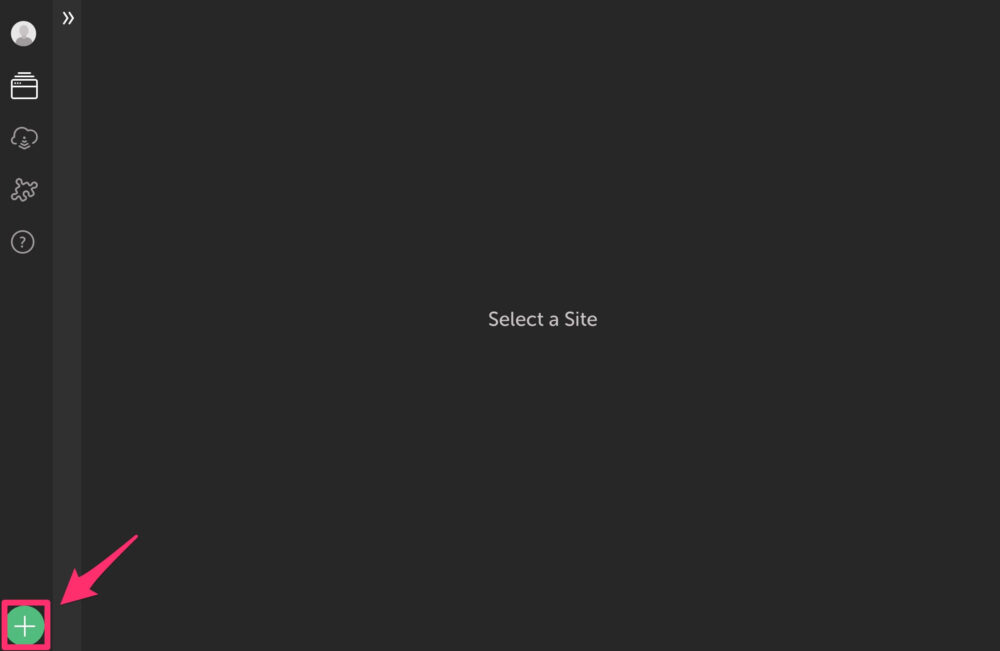
手順1:LOCALからサイトを追加する
まず左下の「+」マークをクリックします。

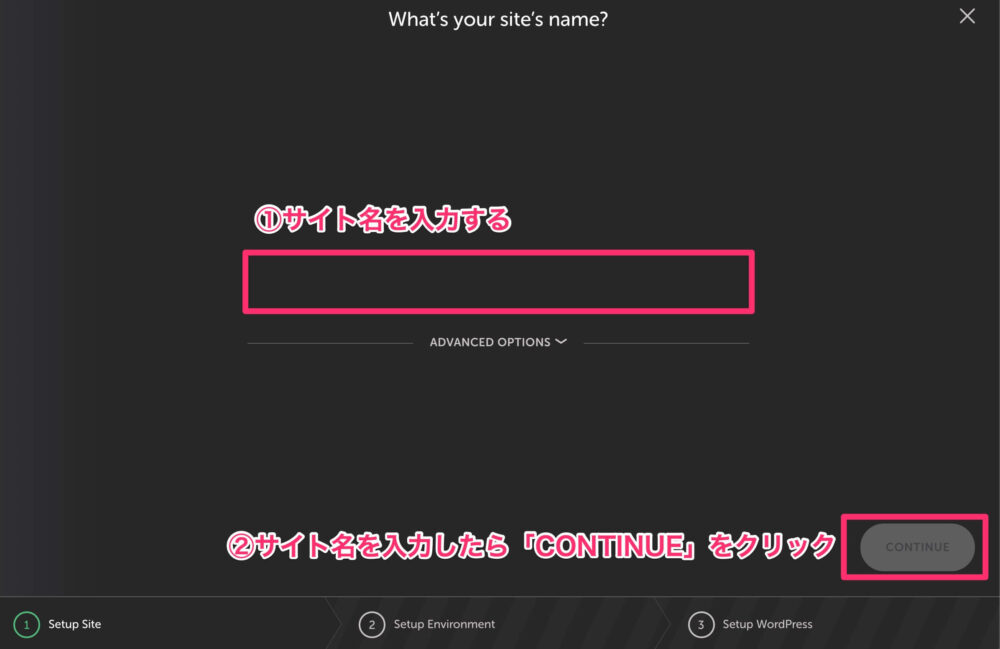
手順2:サイト名を入力する
サイト作成画面が立ち上がりますので、任意の「サイト名」を入力します。
入力したら、画面右下の「CONTINUE」ボタンをクリックします。

手順3:環境を選択する
次は環境を設定していくのですが、選択肢が下記2つあります。
- Preferred
- Custom
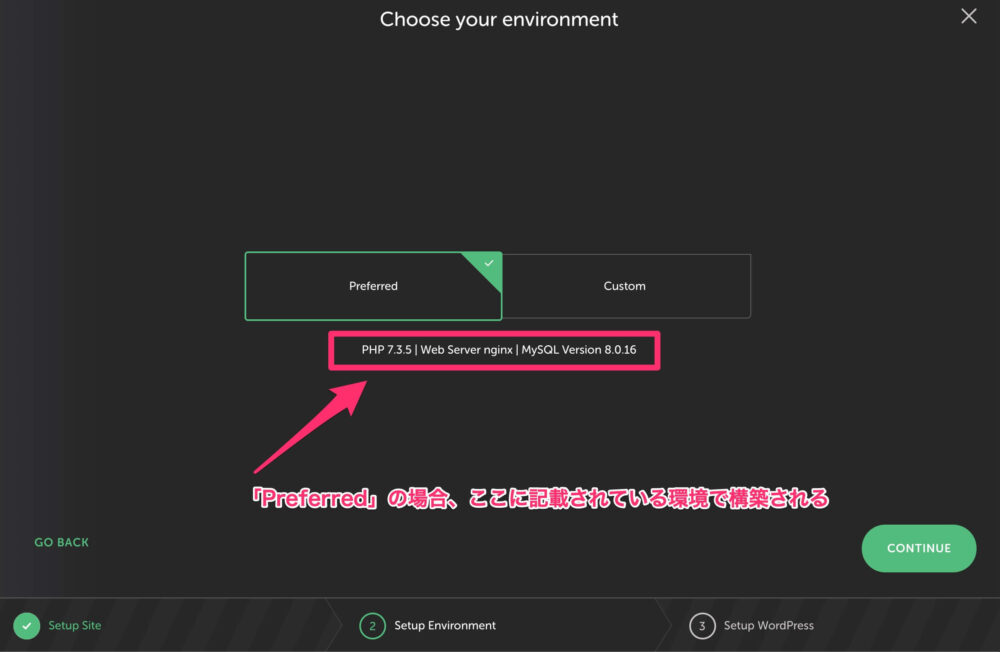
1:Preferredの場合
まず「Preferred」の場合は、「Preferred」の下に書かれている環境で構築されます。
特に環境の指定がない場合などは、こちらを選ぶと楽ちんですね。

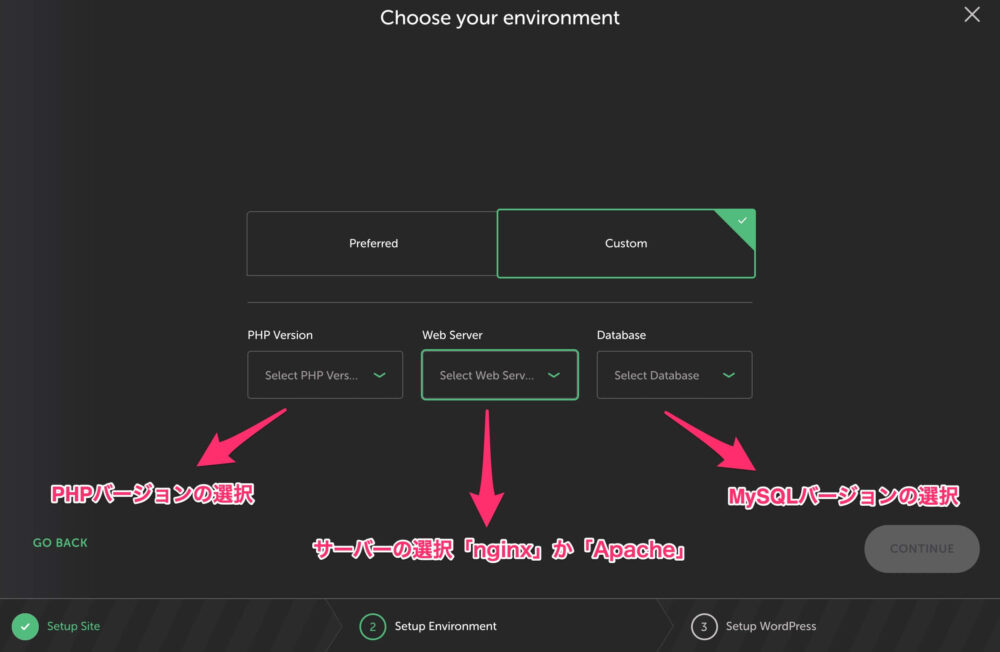
2:Customの場合
次に「Custom」の場合ですと、下記を指定することができます。
- PHPのバージョンの選択
- ウェブサーバーの選択 (nginx もしくは Apache)
- MySQLのバージョンの選択

環境を選択したら、画面右下の「CONTINUE」をクリックします。
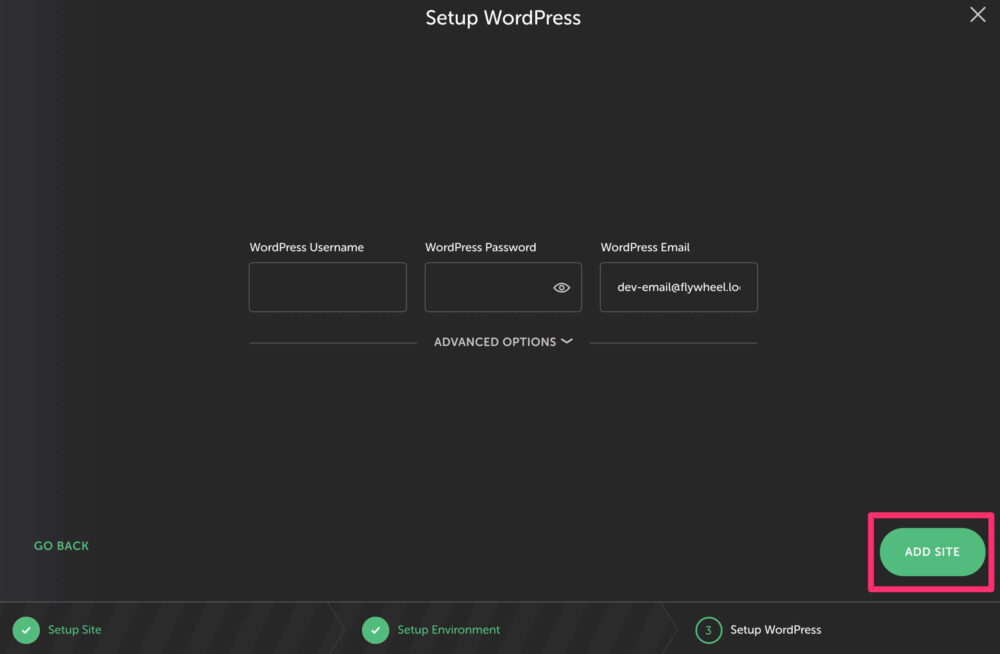
手順4:ユーザー名、パスワードを入力する
最後に、ユーザー名とパスワードなどを入力します。
WordPress管理画面のログインで必要になる情報なので忘れないようにしましょう。
入力ができたら、「ADD SITE」をクリックしてサイトを作成します。

これでローカル環境を作成できました、あっという間ですね!
手順5:管理画面から言語とタイムゾーンを修正する
手順4までで環境構築自体は終わりました。
LOCALで立ち上げたいサイト名を選択し、右上の「START SITE」をクリックします。
「ADMIN」を選択すると、WordPress管理画面にアクセスでき、
「VIEW SITE」を選択すると、サイトページに飛ぶことができます。

ですが、管理画面にユーザー名とパスワードを入力するとサイトが英語表示で、
時間も日本時間ではありません。
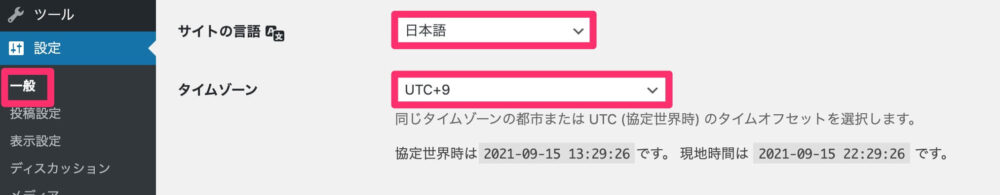
このままだと少し使いにくいので、管理画面 > 設定 > 一般から修正を行います。
- サイトの言語:日本語
- タイムゾーン:UTF+9
上記項目を変更し、「保存」ボタンで変更を保存します。

これで日本環境でWordPressのローカル環境を作ることができました。
おわりに
いかがでしたでしょうか。
LOCALはポチポチと必要事項を入力するだけで、
簡単にローカル開発環境を作ることができるのでありがたいですね。
最後までお読みいただき、ありがとうございました!