Advanced Custom Fields(略:ACF)を使ったカスタムフィールドで
登録した画像を背景画像として出力したいことがありました。
正しいやり方なのか自信はありませんが、備忘録として残しておこうと思います。
やったことは以下になります。
- ACFで画像のフィールドを作成。(返り値を「画像URL」にする)
- ACFを設定したページから画像を登録。
- テンプレートファイルで背景画像を出力したいタグにインラインCSSを記述。
ではそれぞれもう少し詳しくみていきましょう〜。
カスタムフィールドで背景画像を表示する方法
手順1:ACFで画像のフィールドを作成
まずACFプラグインでフィールドの設定を行います。
基本的なACFの使い方についてはこちらにまとめてあります。

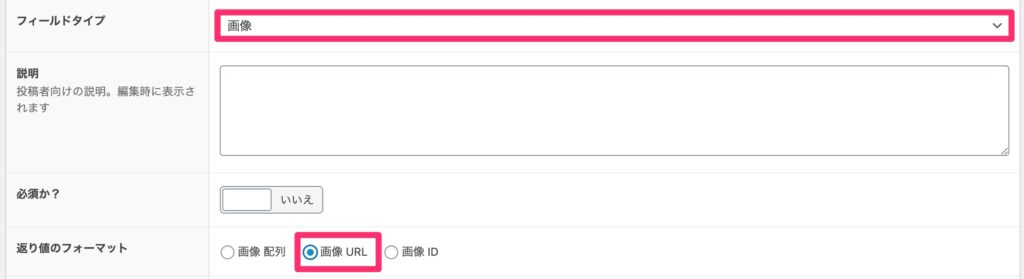
その際、画像フィールドの部分は以下のように設定します。
- 「フィールドタイプ」を「画像」
- 「返り値のフォーマット」を「画像URL」

手順2:ACFを設定したページから画像を登録
ACFを設定したページから、カスタムフィールドの画像を登録します。

手順3:テンプレートファイルで背景画像を出力したいタグにインラインCSSを記述
普通に画像を出力する場合はHTMLファイルでimgタグを使うことになるかと思いますが、
背景画像だとCSSのbackground-imageで設定することが多いのではないでしょうか。
ですがCSSからACFのフィールド値を取ることができないので、
HTMLファイルでタグにインラインCSSを記述しました。
// @背景画像を出力したいテンプレートファイル
<section style="background-image: url(<?php the_field('フィールド名'); ?>)"></section>ACFの設定で、返り値を画像URLにしてあるので、画像のURLが代入されます。
ただ返り値が「画像URL」だとURL以外の情報が取得できないようです。
そのため細かく設定を行いたい場合は
返り値を「画像ID」か「画像配列」にした方が柔軟な対応ができそうです。
ACFのドキュメント:ACF Documentation image
おわりに
ACFプラグインを使いこなすことができると、
一気にカスタマイズの幅が広げることができ、WordPressが楽しくなりそうですね。
以上、カスタムフィールドを背景画像に出力する方法でした。