カスタムフィールドを編集するのは特定の固定ページであっても、
他のページでフィールドの値を表示させたいことってありますよね。
今回はWordPressのカスタムフィールドを作成できるプラグイン
Advanced Custom Fields(略:ACF)を使って、
他のページでフィールド値を表示する方法を備忘録として残しておきます。
おおまかな流れはこんなかんじです。
- カスタムフィールドを編集する固定ページ作成 + ACFでフィールドの設定
- カスタムフィールドを設定した固定ページのIDを確認
- フィールド値を使用したいテンプレートファイルに必要事項を記載
意外と簡単に設定することができます!ではもう少し詳しくみていきましょう〜。
カスタムフィールドは様々なページで編集可能に設定できますが、
今回は特定の固定ページで編集するカスタムフィールドを
他のページで使用する場合を想定して書いていきたいと思います。
手順1:カスタムフィールドを編集する固定ページ作成 + ACFでフィールド設定
まず、カスタムフィールドを紐づけるための固定ページを事前に作成しておきます。
管理画面 > 固定ページ > 新規作成
次にACFプラグインを有効化していると、
WordPressの管理画面に「カスタムフィールド」というメニューがあるので、
そこからカスタムフィールドの設定を行います。
基本的なACFの使い方については、こちらの記事でまとめています。

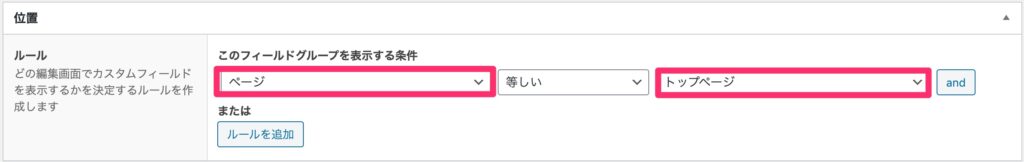
固定ページからカスタムフィールドを設定する場合は、
「位置」設定を下記のようにします。

「トップページ」となっている部分は、
ご自身で設定したい固定ページを選択してください。

手順2:カスタムフィールドを設定した固定ページのIDを確認
次に設定した固定ページのページIDの確認を行います。
このIDは他のページでもフィールドを表示させるにあたって必要です。
固定ページIDは下記方法で確認でき、
URLを確認した際の「post=◯◯」の数字になります。
- 管理画面 > 固定ページ > 該当の固定ページをマウスホバーして左下に出てくるURL
- 管理画面 > 固定ページ > 該当の固定ページの編集ページのURL
表示されているIDを覚えておきます。
手順3:フィールド値を使用したいテンプレートファイルに必要なコードを記載
最後にカスタムフィールドを使いたい
テンプレートファイルで必要なコードを書きます。
// @カスタムフィールドを使用したいPHPのテンプレートファイル
<?php the_field('フィールド名', '固定ページID'); ?>これで他のページでも
カスタムフィールドの値を表示することができるようになります!
以上、固定ページで作成したAdvanced Custom Fieldsのカスタムフィールドを
他のページでも表示する方法でした。