Google AdSenseに合格したら、
自分のブログにさっそく広告を貼ってみたいですよね。
今回はWordPressブログのサイドバーに
アドセンス広告を設置する方法についてまとめたいと思います。
WordPressテーマの広告機能を使う場合、
広告の貼り方はテーマにより方法が異なるかと思いますが、
サイドバーは、比較的どんなテーマでも対応しやすいかなと思います。
なお、本ブログではWordPressテーマ「JIN」を使用しています。
おおまかな手順としては、
- AdSenseの管理画面で広告コードを作成 & コピーする。
- WordPress管理画面でサイドバーにウィジェットを作成し、アドセンスのコードを貼り付ける。
といったかんじになります。
サイドバーにアドセンス広告を貼ってみたい方の参考になれば嬉しいです。
それでは早速いってみましょう。
手順1:AdSense管理画面で広告リンクを作成
1:広告の種類を選択する
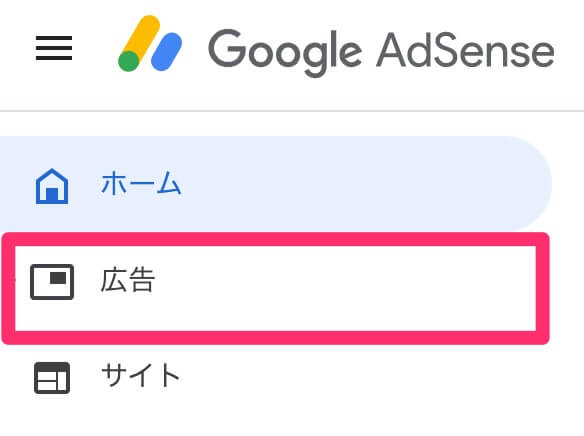
まずAdSenseの管理画面にログインし、「広告」メニューをクリックします。

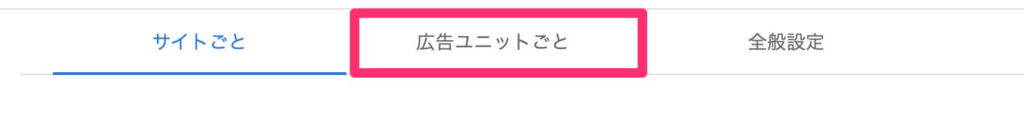
広告画面にうつると、3つのタブが表示されます。
- サイトごと
- 広告ユニットごと
- 全般設定
2つ目の「広告ユニットごと」をクリックします。

そうすると広告の種類を選択する画面になるので「ディスプレイ広告」を選択します。

2:広告を作成する
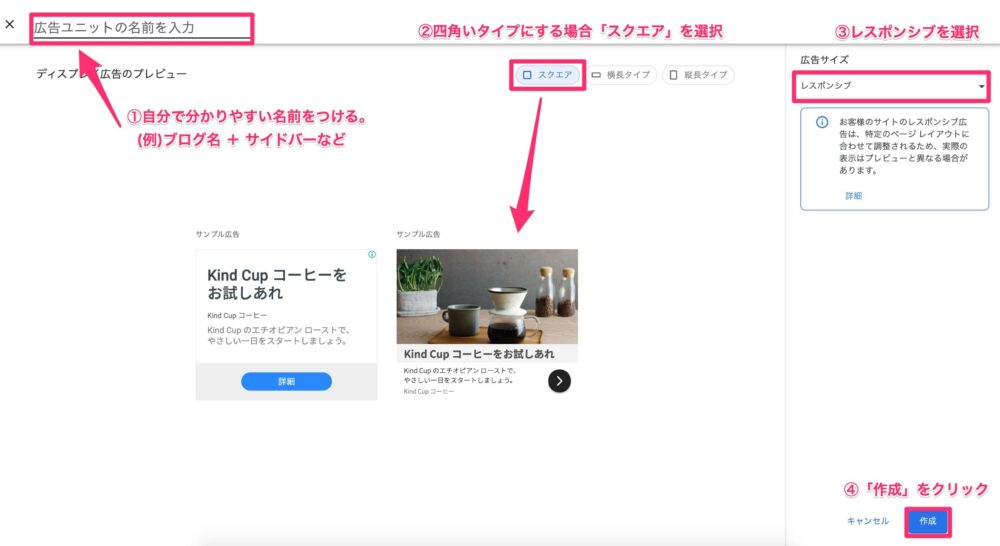
今度は実際に広告を作成する画面に遷移します。
主な入力内容は以下の4項目ですが、
実際にいじるのは①の「広告ユニットの名前を入力」のみになることが多いかと思います。
- 広告ユニットの名前を入力:自分が分かりやすい名前を設定。
- 広告のタイプを選択:今回は「スクエア」
- 広告サイズを選択:今回は「レスポンシブ」
- 「作成」ボタンで広告を作成する。
自分が分かりやすい名前を設定すれば大丈夫です。
今回はサイドバーに設定する広告の想定なので
「ブログ名 + サイドバー」などが分かりやすいかもしれませんね。

「作成」をクリックすると、作成された広告コードが表示されます。
「コードをコピー」をクリックすると、コードをコピーすることができます。
コピーしたコードを今度はWordPressブログに貼り付けていきます。
アドセンスコードの画面を開いたまま、WordPressの管理画面を開きましょう。

手順2:WordPressブログにコードを貼り付ける
1:ウィジェットを作成する
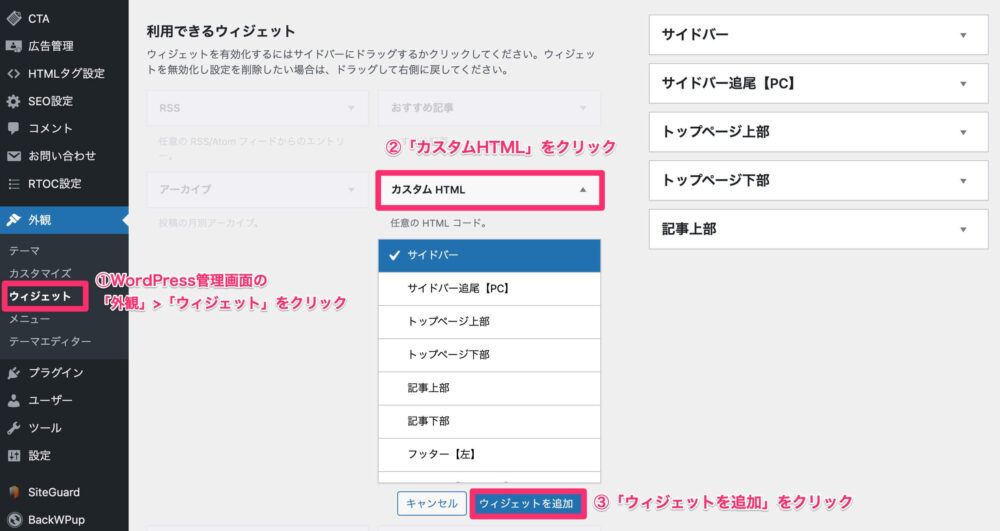
まずWordPress管理画面にログインし、「外観」の「ウィジェット」をクリックします。

「利用できるウィジェット」内にたくさんウィジェットの項目が並んでいますが、
その中の「カスタムHTML」を選択します。
そうすると今度は追加したい場所を選ぶことができるので、
今回は「サイドバー」を選択し、「ウィジェットを追加」をクリックします。
2:ウィジェットにアドセンスのコードを貼り付ける
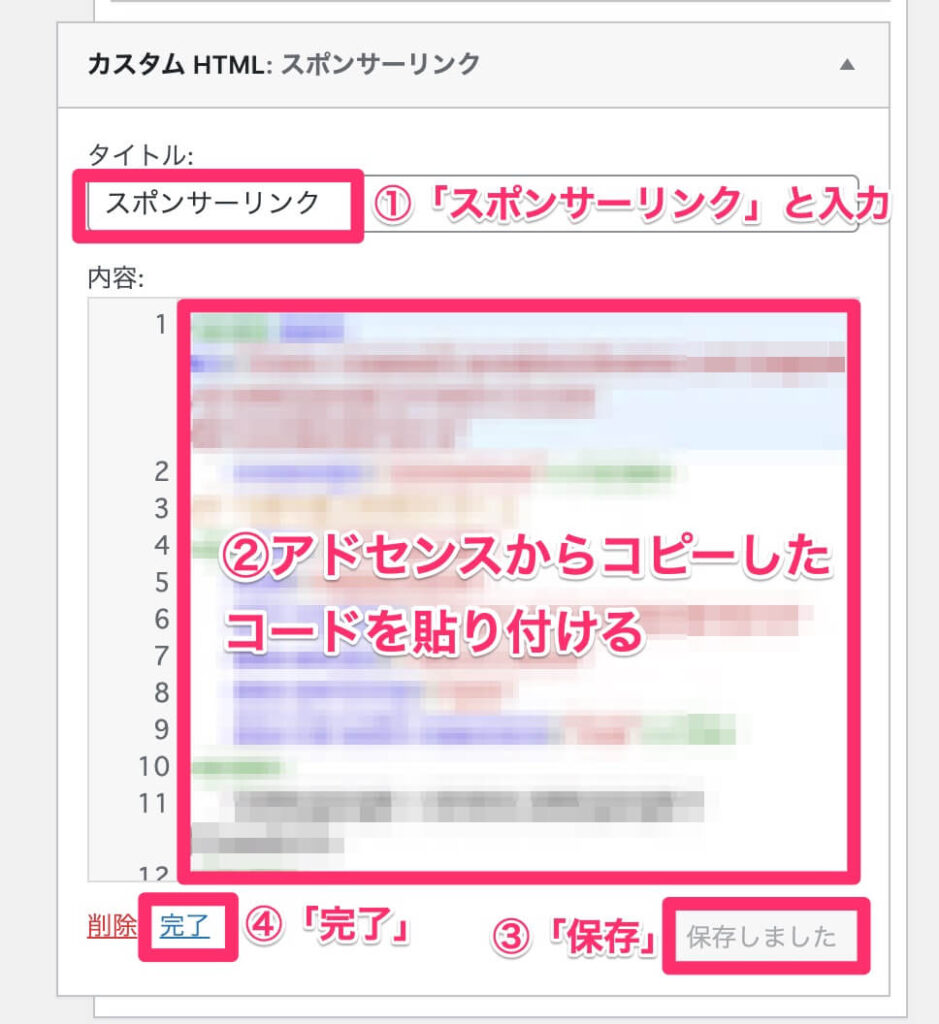
今度は作成したウィジェットにアドセンスのコードを貼り付けます。
手順2の1でサイドバーに作成した「カスタムHTML」の
ウィジェットをクリックして、以下2つの項目を入力します。
- タイトル:「スポンサーリンク」と入力する。
- 内容:手順1でコピーしたアドセンスのコードを貼り付ける。

入力が終わったら「保存」と「完了」をクリックし、内容を保存します。
設定が終わったらサイトをみて、広告が反映されているか確認してみましょう!
もしすぐに反映されなくても、反映に時間がかかっているだけかもしれないので
しばらく様子をみてみてください。
おわりに
いかがでしたでしょうか。
アドセンス広告をサイドバーに貼りたい方の参考になれば嬉しいです。
最後までお読みいただき、ありがとうございました。