今回はシンタックスハイライターのWordPressプラグイン「Highlighting Code Block」を
ブロックエディタで使う方法について簡単にご紹介したいと思います。
シンタックスハイライターは何かと言うと、
こんなかんじでブログ内でソースコードを綺麗に表示してくれます!
<p>今回は「Highlighting Code Block」プラグインの導入方法を紹介するよ!</p>「Highlighting Code Block」は基本的に
プラグインをインストールするだけで簡単に使うことができます。
シンタックスハイライターをプラグインで導入したい方の参考になれば嬉しいです。
WordPressテーマ「JIN」の場合
またWordPressテーマ「JIN」ではもともとシンタックスハイライター機能がついていて、
先日ブロックエディタで使う方法について記事にしました。
テーマが「JIN」の方はこちらも参考にしていただければと思います。
【シンタックスハイライタープラグイン】Highlighting Code Blockの使い方
手順1:プラグインをインストール & 有効化
まずは「Highlighting Code Block」プラグインをダウンロードしていきます。
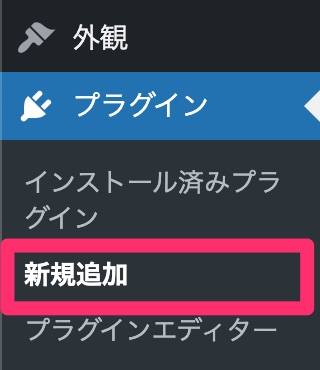
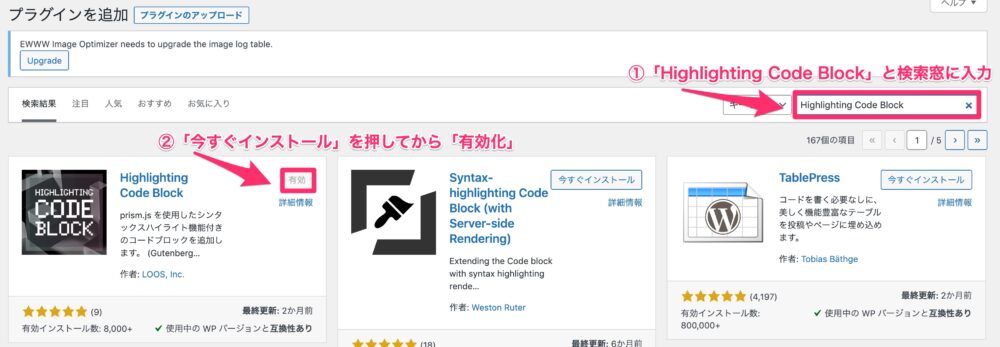
WordPressの管理画面にログインし、「プラグイン」>「新規追加」をクリックします。

検索窓に「Highlighting Code Block」と入力し、プラグインを検索。

該当のプラグインの「今すぐインストール」を押してから「有効化」します。
手順2:専用ブロックを追加
プラグインをインストールして有効化するだけで基本的な準備は完了です!
それでは実際にブログにコードを埋め込んでいきます。
「投稿」から「新規作成」で記事作成画面を開き、
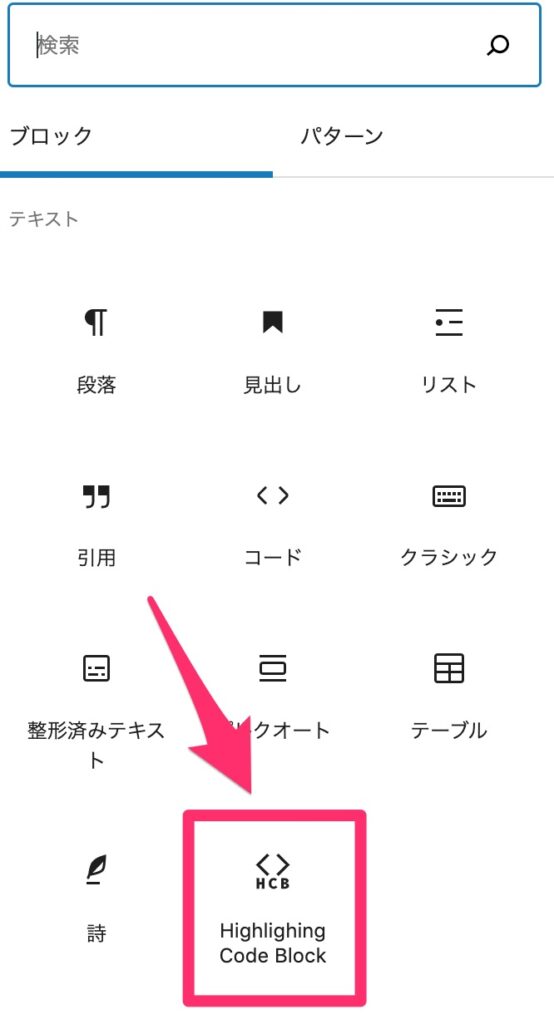
「+」マークを押して新しいブロックを追加しましょう。

「Highlighting Code Block」のブロックが追加されているので、これをクリックします。

見つからない場合は検索窓から「Highlighting Code Block」で検索しましょう。

手順3:コードを編集
専用のブロックがあらわれるので、コードを入力していきます。

入力項目は4項目ありますが、
「ファイル名」と「data-line属性」は必要な場合のみ入力で問題ありません。
- 「Lang Select」タブから入力する言語を選択する。
- 「Your Code…」に表示したいソースコードを入力。
- 「ファイル名」ファイル名を表示したい場合は入力。※任意
- 「data-line属性」ハイライトさせたい行がある場合表番号を入力。※任意
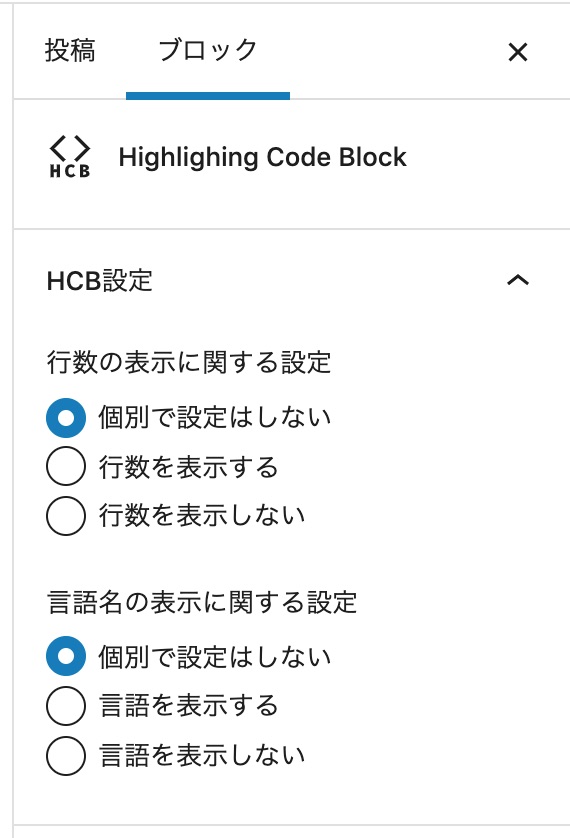
また右のブロックにも「行数の表示に関する設定」と「言語名に関する設定」
の設定画面が表示されるので、必要に応じて設定しましょう。

「個別で設定はしない」に設定が入っていると、
「Highlighting Code Block」の設定画面の設定内容が反映されます。
Highlighting Code Blockの設定編集画面は?
Highlighting Code Blockの設定の全般は、
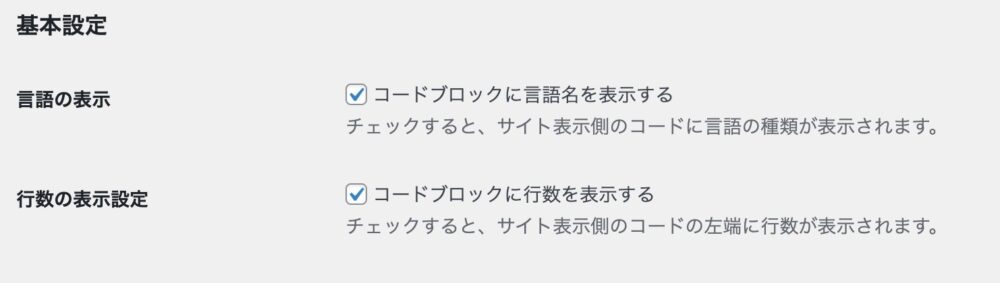
WordPress管理画面の「設定」>「[HCB]設定」から行うことができます。

基本設定の「言語の表示」「行数の表示設定」の設定内容が、
先ほどの「個別で設定はしない」を選んだときに反映されます。
他にもエディタの配色を
「Light」か「Dark」にするかの設定もここから行うことができます。

おわりに
いかがでしたでしょうか。
ブログにソースコードを埋め込むために
簡単な方法がいろいろと用意されていてありがたいですね。
最後までお読みいただき、ありがとうございました。