スポンサーリンク
今回はAdobeのPhotoshopからコーディングをする際の
画像の書き出し方法、値の取得方法を簡単にまとめてみたいと思います。
Photoshopのデザインカンプからコーディングするという方の参考になれば嬉しいです。
それではいってみましょう。
スポンサーリンク
画像の書き出し方法
以下の手順で、画像を書き出すことができます。
- ファイル > 生成 > 「画像アセット」にチェックを入れる。
- 右の「レイヤー」から画像のレイヤーをダブルクリックして拡張子をつける。( jpg / png 等)
- ○○-assetsフォルダに自動的に画像が保存される。
値の取得方法
フォントの情報の取得
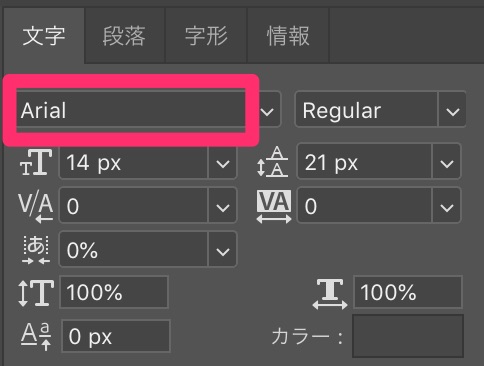
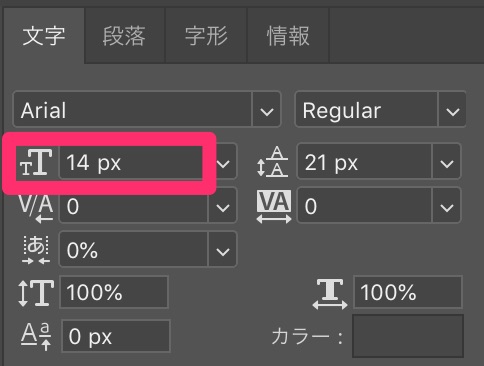
フォントをクリックして、文字パネルを見ます。
font-family
font-family:1段目の左。

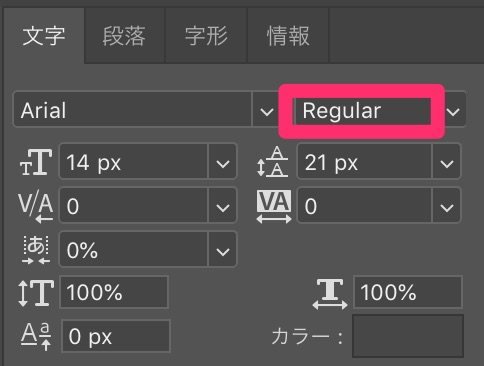
font-weight
font-weight:1段目の右。

font-size
font-size:2段目の左。

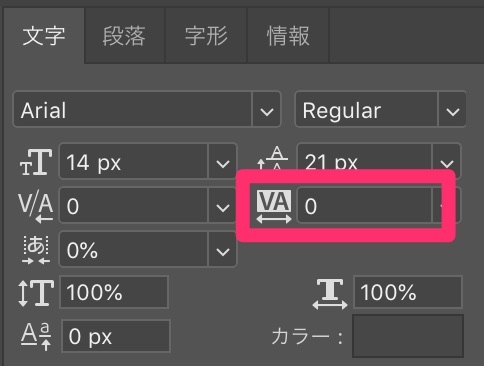
letter-spacing
letter-spacing:3段目右のVA⇄ / 1000 の値にem単位をつける。

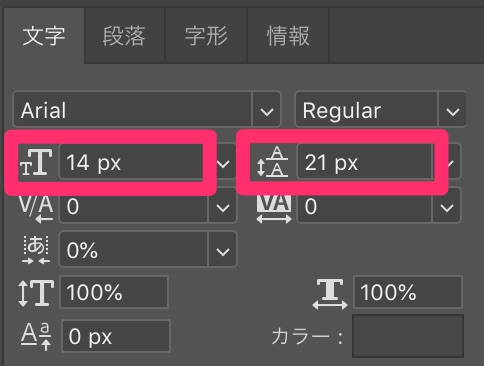
line-height
line-height:2段目の右⇅ / font-size。

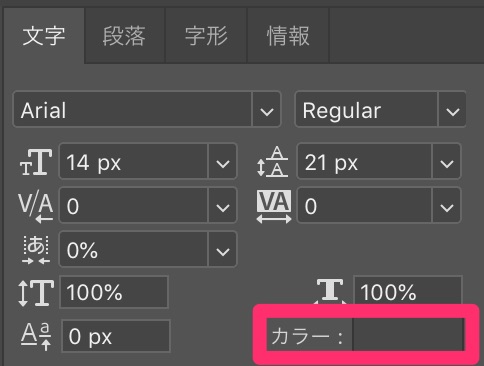
color
color:「カラー」をクリックして値を取得。

要素の情報の取得
情報を確認したい要素をクリックします。
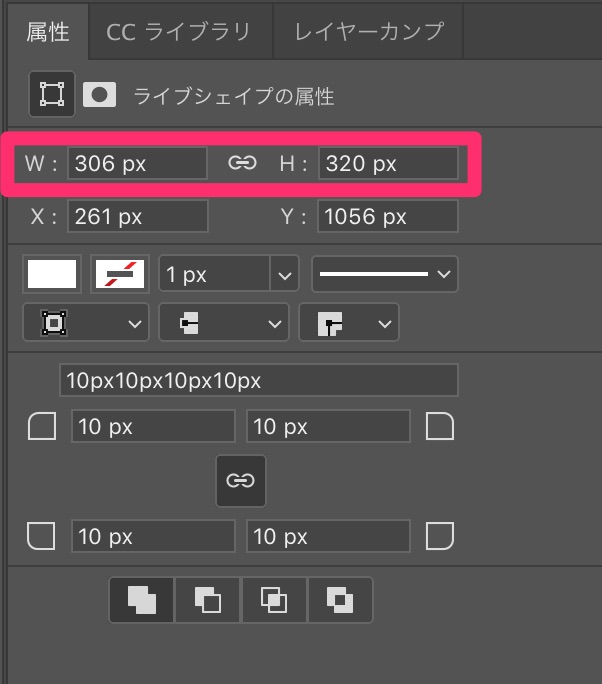
width / height
- width:属性パネルの「W」の値。
- height:属性パネルの「H」の値。

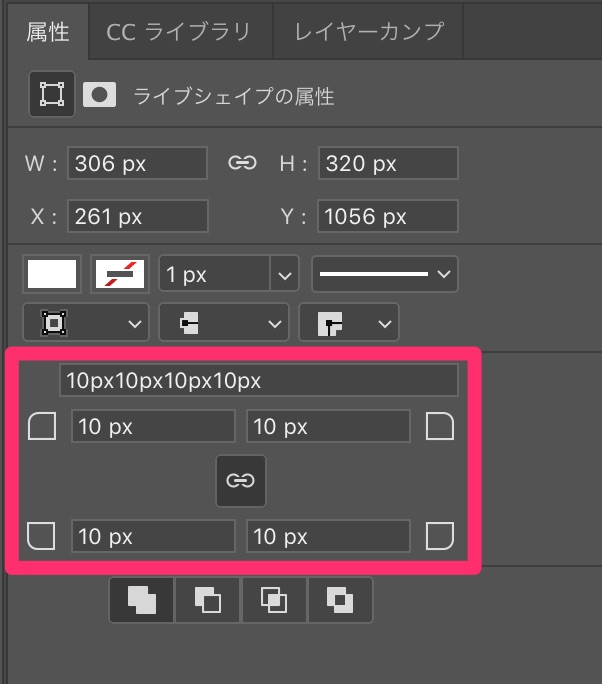
border-radius
border-radius:属性パネルの角丸マークの値を確認。

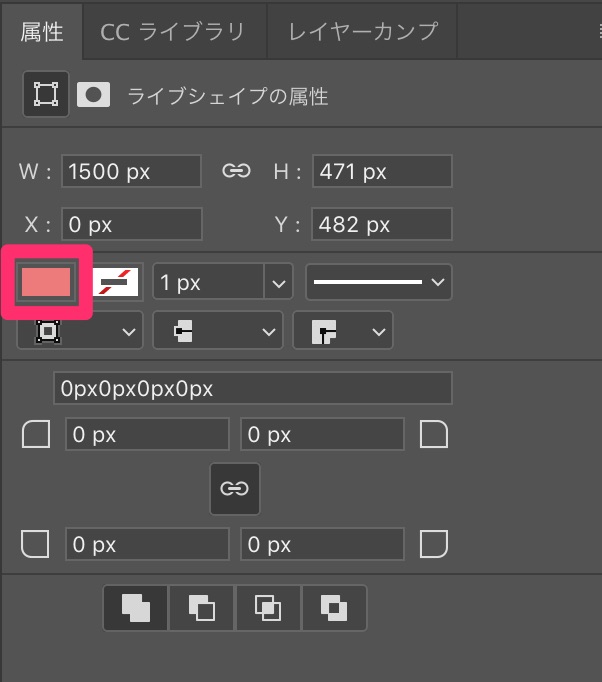
background-color
background-color:属性パネルのカラーパネルをクリックし、カラーの値を取得。

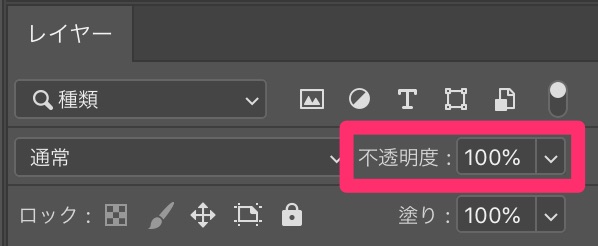
不透明度
不透明度:レイヤーパネル > 不透明度

余白の情報 (padding / margin)の取得
まず、基準にしたい要素を選択します。
「command」を押しながら他の要素にhoverすると値が表示されます。
以上、Photoshopからコーディングする際の画像の書き出し、値の取得方法でした。

またXDからコーディングする場合の方法はこちらにまとめています。

【XDからコーディング】画像の書き出し / 値の取得方法今回はadobe XDからコーディングする際の画像の書き出し方法、値の取得方法をまとめてみます。...
スポンサーリンク
スポンサーリンク