今回はWordPressでテーマを作るときの全体の流れをまとめてみたいと思います。
各テンプレートファイルの作り方など細かい部分をそれぞれ詳しく解説するのではなく、
テーマ作成の全体の流れをざっくりまとめた記事となりますのでご了承ください。
おおまかな全体の手順としては、こんなかんじの流れになります。
- HTML / CSS / JSで静的サイトを作成しておく。
- HTMLファイルをWordPress化する。
- ループやテンプレートタグをテンプレートファイルに埋め込む。
- functions.phpで必要な機能を追加する。
- プラグインも含め必要な機能を追加する。(お問い合わせフォーム/ パンくずリストなど)
- サイトに応じてカスタム3兄弟でカスタマイズする。
では各ステップについてそれぞれみていきましょう〜。
手順1:HTML / CSS / JSで静的サイトを事前準備
まず、事前にHTML / CSS / JS で静的サイトを作成しておきます。
自作テーマでは下記ファイルを用意することが多いので、
これらのテンプレートファイルを意識して作成するとスムーズかと思います。
【必須ファイル】
- index.php:WordPressにテーマとして認識させるために必須のファイル
- style.css:テーマ情報をコメントアウトで記載する
【よく使うテンプレートファイル】
- front-page.php:トップページ
- single.php:投稿の個別ページ
- archive.php:投稿のアーカイブ一覧ページ
- page.php:固定ページ
- 404.php:エラーページ
- search.php:検索結果一覧ページ
- search-form.php:独自の検索フォームを作成した場合
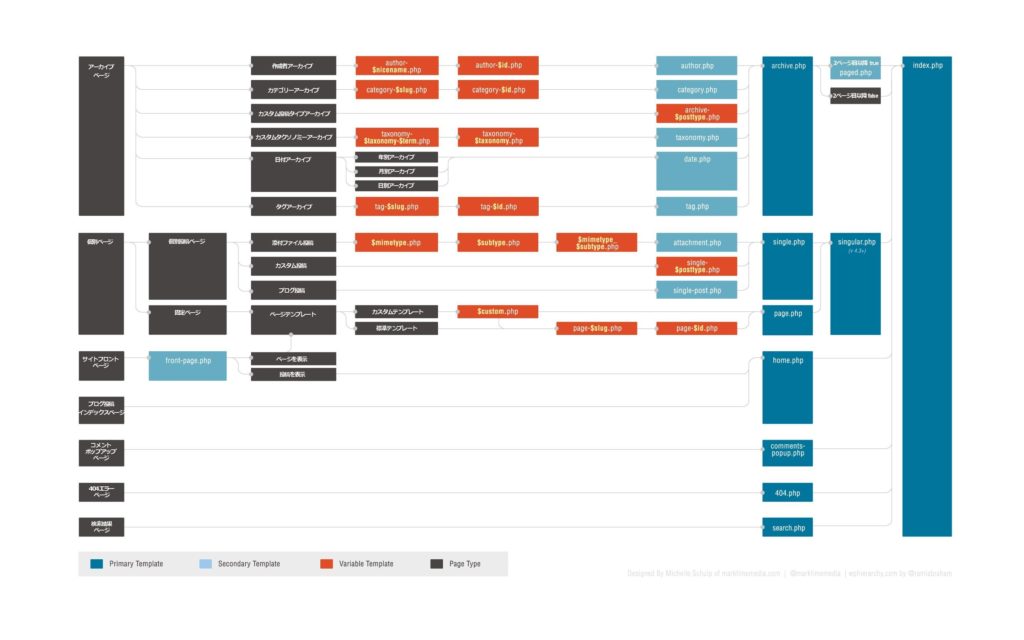
テンプレート階層については、
WordPress Codexのテンプレート階層の図がとても参考になります。

またよく使うテンプレートファイルには含めていませんが、
functions.phpも自作テーマを作る上で必ず必要になるファイルです。
functions.phpは
テンプレートファイルとしてサイトに直接表示されることはありませんが、
- WordPressの機能を有効化
- 関数の作成
などを行うための重要なファイルになります。
手順2:HTMLファイルをWordPress化
次に、HTML / CSS / JSで作ったファイルを元にWordPress化していきます。
WordPress化する流れは、下記のようなかんじです。
- WordPressにテーマとして認識させる。
- CSS / JS / 画像のパスを通す。
- wp_head(); / wp_footer(); をなど必要なタグ追加する。
- ヘッダー、フッター、サイドバーをパーツ化 & 読み込みをする。
HTMLサイトからWordPress化する手順の詳細は、こちらの記事にまとめています。

手順3:ループやテンプレートタグなどをテンプレートファイルに埋め込む
基本的なHTMLファイルのWordPress化が終わったら、
各テンプレートファイルに
ループ処理、テンプレートタグ、関数などを組み込んでいきます。
手順2までの状態だと、データベースから投稿データの情報を引っ張ってくるなど
動的なサイト表示ができていないからです。
HTMLファイルをそのまま表示しているだけになってしまっています。
またWordPressのテンプレートファイルにするため、
ファイルの拡張子を「.html」から「.php」に変更しておきます。

下記にWordPressのループ処理やよく使うテンプレートタグの例を挙げています。
// 基本のループ処理
<?php if(have_posts()):
while(have_posts()): the_post(); ?>
// ここに処理内容を記述します
<?php endwhile;
endif; ?>// 記事のタイトルを表示
<?php the_title(); ?>// 投稿の投稿日時を表示
<?php the_time('Y-m-d'); ?>// 投稿の内容を表示
<?php the_content(); ?>// パーマリンク(記事へのリンク)を出力
<?php the_permalink(); ?>その他にもよく使うWordPressのテンプレートタグと関数について、
こちらの記事にまとめていますので、よろしければご参照ください。

手順4:functions.phpで必要な機能を追加
基本的なテーマを作るにあたって、
functions.phpに記載が必要になる主な項目は下記が挙げられると思います。
- CSS / JSの読み込み
- add_theme_supportで機能の有効化 (主にアイキャッチなど)
- カスタムメニュー(ナビゲーション)の設定
- ウィジェットの設定
CSSやJSの読み込みはheadタグ内などからでもできますが、
functions.phpから読み込むことが推奨されています。
WordPressにはデフォルトで有効化されていない機能があり、
functions.phpに有効化の指示を書くことによって初めて機能が使えるようになります。
よく使われるカスタムメニューとウィジェットも
functions.phpで有効化しないと使えません。
カスタムメニューはナビゲーションと捉えていただければと思います。
ウィジェットの作りかたについては、別途こちらの記事にまとめてあります。

手順5:プラグインも使いながら必要な機能を追加
手順4まででもシンプルなサイトは作成できます。
ですが、大体のウェブサイトでは、
お問い合わせフォームやパンくずリストなどの機能が付いていることがほとんどです。
ただWordPressにはたくさんのプラグインがあるので、
全て自分で作らなくてもプラグインで機能を追加することができます。
お問い合わせフォームのプラグインは、
「Contact Form 7」と「MW WP Form」が有名です。

手順6:サイトに応じてカスタム3兄弟でカスタマイズ
さらにサイトの必要に応じて、カスタム3兄弟を使い機能を追加していきます。
突然出てきたカスタム3兄弟ですが、以下の3つの機能のことを指します。
- カスタム投稿タイプ:
オリジナルな投稿タイプを作成できる。 - カスタムタクソノミー:
カテゴリーやタグをオリジナルに作成できる。 - カスタムフィールド:
投稿の編集画面などににタイトルと本文以外の入力項目を追加できる。
これらの機能を組み合わせると、ユーザー、サイト管理者にとっても
さらに使いやすいウェブサイトにすることができるんです。

1:カスタム投稿タイプ / カスタムポストタイプ
カスタム投稿タイプはデフォルトでついている投稿タイプ以外に
新規作成できるオリジナルな投稿タイプのことです。
WordPressにはデフォルトで「投稿タイプ」と「固定ページ」の機能がついています。
【投稿タイプ】
- 時系列や更新性がある。 (ブログ / お知らせ etc)
- デフォルトでついているのは「投稿」という名前の投稿タイプ。
【固定ページ】
- 時系列がなく更新性が少ない。 (会社案内 / プロフィール / お問い合わせ etc)
WordPressにはデフォルトで投稿タイプが1つしかついていませんが、
カスタム投稿タイプを使うことでオリジナルの投稿タイプを増やすことができます。
カスタム投稿タイプを作る方法は、
プラグインで作る方法とfunctions.phpで作る方法があります。
下記では、「Custom Post Type UI」プラグインで作る方法をまとめています。

2:カスタムタクソノミー / カスタム分類
カスタムタクソノミーは、デフォルトの投稿タイプでいう
「カテゴリー」や「タグ」を自由に作れるオリジナル版といったかんじです。
デフォルトの投稿タイプは「カテゴリー」と「タグ」という分類方法になっていますが、
用途に合わせて様々なタクソノミーを作ることができます。
カスタム投稿タイプは元からついている投稿タイプとちがい、
最初から「カテゴリー」と「タグ」がついていません。
そのためカスタム投稿タイプと
カスタムタクソノミーはセットで使われることが多いです。
カスタムタクソノミー もカスタムタイプと同様、
「Custom Post Type UI」というプラグインで作ることができます。

3:カスタムフィールド
カスタムフィールドは、
投稿入力画面にタイトルと本文以外の入力項目を追加することができます。
WordPressのデフォルトの機能でもカスタムフィールドはあります。
ですが「Advanced Custom Fields」というプラグインを使うことで、
格段に入力しやすいカスタムフィールドを作ることができます!

カスタム3兄弟はそれぞれ単体でも便利な機能ですが、
組み合わせて使うと、さらにサイトの使いやすさや見やすさをアップしてくれます!
おわりに
いかがでしたでしょうか。
以上、だいぶざっくりとしたかんじになっていまいましたが、
WordPressの自作テーマを作るときの全体の流れでした。
最後までお読みいただき、ありがとうございました!