スポンサーリンク
WordPressはテンプレート階層のルールにに基づいて、
どのテンプレートファイルを表示するかが決められていますよね。
今回はどのテンプレートファイルが使用されているのか表示してくれるプラグイン
「Show Current Template」の使い方についてまとめたいと思います。
ダウンロードして有効化するだけですぐに使うことができ、とても便利なプラグインです。
それではいってみましょう。
スポンサーリンク
「Show Current Template」プラグインの使い方
WordPressの管理画面にログインし、「プラグイン」 > 「新規追加」をクリックします。

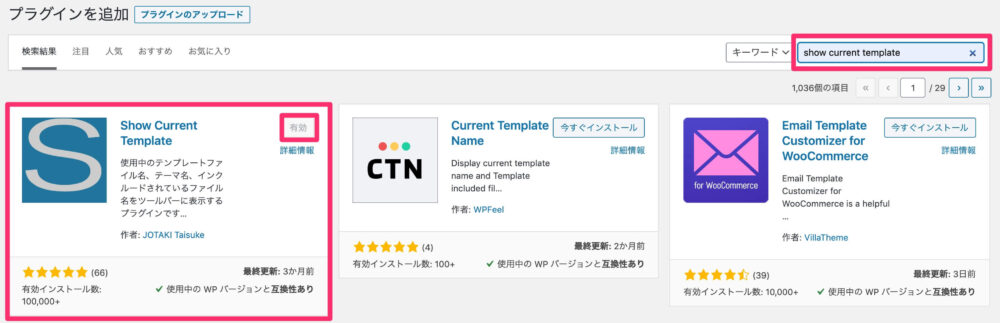
「プラグインを追加」画面の右上の検索窓に「Show Current Template」と入力します。
該当のプラグインを「今すぐインストール」し「有効化」します。

これだけで使う準備が完了です!
有効化すると、WordPress上部の管理ツールバーに「テンプレート」欄が出現しています。
ここに現在のテンプレートファイルが表示されるようになります。

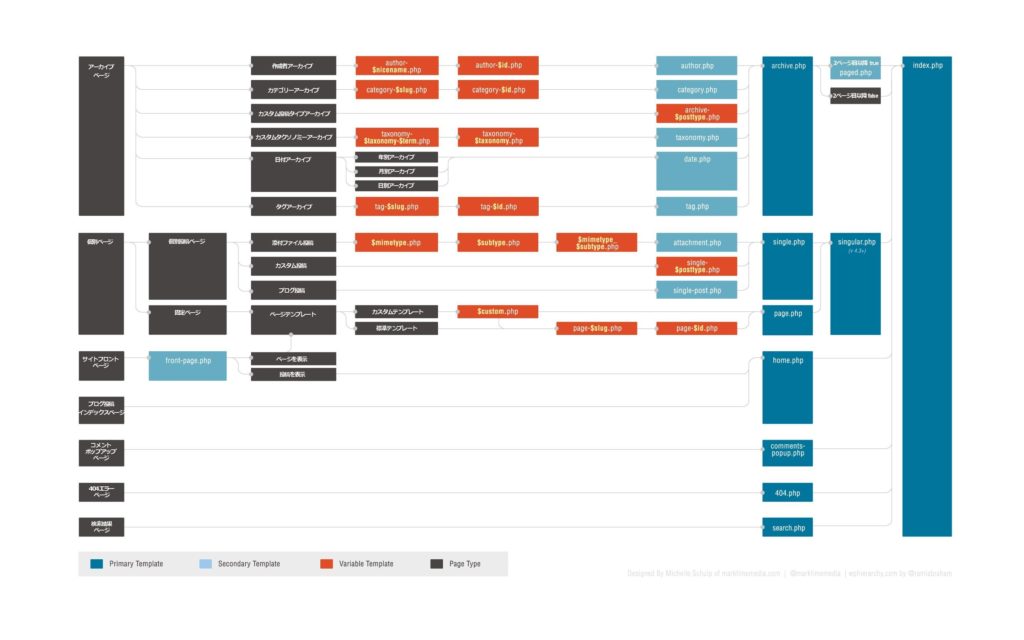
テンプレート階層はWordPress Codexの図が分かりやすい
テンプレート階層は、WordPress Codexに掲載されている図が参考になります。

上記公式サイトのページ真ん中くらいにテンプレート階層図が掲載されています。
図を2回クリックすると、拡大して表示することができます。
おわりに
いかがでしたでしょうか。
使い方といってもプラグインをインストールして有効化するだけで使うことができます。
複雑な設定をしなくてもすぐ使うことができるのでありがたいですね。
最後までお読みいただき、ありがとうございました。

スポンサーリンク
スポンサーリンク