今回はWordPressのテーマ作成で
ウィジェットを作成する方法をまとめてみたいと思います。
おおまかな全体の流れはこんなかんじです。
- functions.phpでウィジェットを登録する。
- 管理画面からウィジェットの項目を登録する。
- テンプレートファイルにウィジェットを表示させるためのコードを記述する。
- 必要に応じてデザインを整える。
またウィジェット作成で使用する
関数、テンプレートタグ、アクションフックは下記になります。
- widgets_initアクションフックを使ってregister_sidebarで登録。
- <?php if(is_active_sidebar(‘id名’); ?>
- <?php dynamic_sidebar(‘id名’); ?>
ではそれぞれもう少し詳しくみていきましょう。
手順1: functions.phpでウィジェットを登録
ウィジェットを使うには、まずfunctions.phpでウィジェットを登録する必要があります。
その際は「widget_init」のアクションフックを使用します。
// functions.php
function 任意の関数名() {
// ウィジェットを登録
register_sidebar(array(
'id' => 'ウィジェットのID名',
'name' => 'ウィジェット名',
'before_widget' => 'ウィジェットの直前に出力するHTML',
'after_widget' => 'ウィジェットの直後に出力するHTML'
));
}
add_action( 'widgets_init', '任意の関数名' );
各項目の簡単な説明は下記になります。
- id:
テンプレートファイルでウィジェットを表示させる際に必要になるid名。 - name:
管理画面でウィジェットを編集する際に表示される名前。 - before_widget:
ウィジェットの直前に出力するHTML。 - after_widget:
ウィジェットの直後に出力するHTML。
「before_widget」と「after_widget」は必須ではありません。
ですが、ウィジェットはデフォルトでliタグで出力されるので
liタグ以外のHTMLタグに変更したい場合などにとても便利です。
その他にも設定できる項目があるので、詳しくはCodex等を参照してください。
手順2:管理画面からウィジェット項目を登録
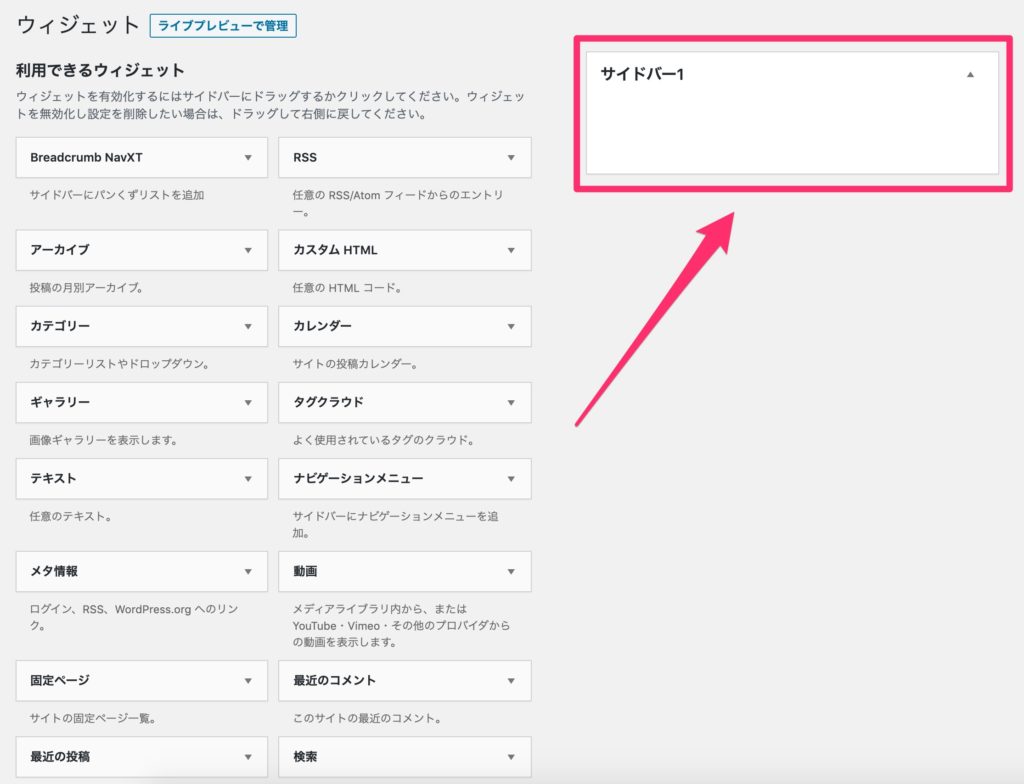
手順1でウィジェットを登録すると、
管理画面 > 外観 > ウィジェットの項目が表示されるようになります。
ウィジェット名は、手順1で登録した「name」名が表示されるようになっています。
今回は「サイドバー1」という名前で登録しているので、
「サイドバー1」というウィジェットができました。

左側にある複数のウィジェット項目からウィジェト名のボックスに
ドラッグドロップすることで、ウィジェット項目を追加できます。
手順3:テンプレートファイルにウィジェットを表示させるコードを記述
続いてテンプレートファイルにウィジェットを表示させるためのコードを書いていきます。
// ウィジェットを出力するテンプレートファイル
<?php if(is_active_sidebar('手順1で設定したid')): ?>
(<ul>)
<?php dynamic_sidebar('手順1で設定したid'); ?>
(</ul>)
<?php endif; ?>
カッコ内のパラメーターには、手順1で設定したidの値を記載します。
これでウィジェットが実際に画面表示されるようになりました。

手順4:必要に応じてデザインを調整
ここまででウィジェットが画面に表示されるようになりましたが、
デザインを調整する必要も出てきます。
以下の方法でデザインを調整することができます。
- デベロッパーツールを使用して、出力されたHTMLを見ながらCSSを当てる。
- 手順1で「before_widget」「after_widget」を指定した場合、
クラス名も付与して調整する。
以上、WordPressでのウィジェットの作り方でした。
参考:
- WordPress Codex 関数リファレンス / register sidebar
- WordPress Codex 関数リファレンス / is active sidebar
- WordPress Codex 関数リファレンス / dynamic sidebar