今回はWordPressのカスタム投稿タイプを
「Custom Post Type UI」というプラグインで作る方法をまとめていきたいと思います。
そもそも「カスタム投稿タイプ」って?
そもそも「カスタム投稿タイプ」とはなんでしょうか。
カスタム投稿タイプはいわゆるWordPressの「カスタム3兄弟」の中の1つで、
デフォルトでついている投稿タイプ以外に作成できるオリジナルな投稿タイプのことです。
- カスタムフィールド
- カスタム投稿タイプ / カスタムポストタイプ
- カスタムタクソノミー / カスタム分類
WordPressにはデフォルトで「投稿タイプ」と「固定ページ」の機能がついています。
- 時系列や更新性がある。 (ブログ / お知らせ etc)
- デフォルトで「投稿」という名前の投稿タイプがついている。
- 時系列がなく更新性が少ない。 (会社案内 / プロフィール / お問い合わせ etc)
- WordPress管理画面の「固定ページ」からページを作成できる。
カスタム投稿タイプを使うことでオリジナルの投稿タイプを増やすことができます。
カスタム投稿タイプを作る方法は以下の2つの方法がありますが、
今回はプラグインで作る方法について書いていきます。
- functions.phpで作成する。
- プラグインで作成する。
どんなときに便利なの?
カスタム投稿タイプは2つ以上の系統のちがう投稿をするときに便利です。
例えば、企業サイトで定期的に以下のような投稿をしているとします。
- 商品情報の投稿
- 商品以外の企業のお知らせ
それぞれ独立した投稿タイプであれば、ユーザーも情報を探しやすいですし、
サイトの更新を行う人も投稿管理がしやすいですよね。
また商品情報であれば、「商品名」、「価格」、「発売日」、「特徴」など
ある程度決まった内容を投稿することになると思います。
こういった項目をカスタムフィールドにして
投稿タイプと組み合わせると、より投稿しやすい管理画面を作ることができます。

Custom Post Type UIでカスタム投稿タイプを作る手順
それでは実際の手順をみていきましょう。
手順1:「Custom Post Type UI」をインストール & 有効化
下記から「Custom Post Type UI」を検索し、インストール & 有効化します。
管理画面 > プラグイン > 新規追加

有効化すると、管理画面のメニューに「CPT UI」の項目が追加されます。

手順2:「CPT UI」から設定
CPT UIから「投稿タイプの追加と編集」をクリックし、
「新規投稿タイプ」のタブからカスタム投稿タイプの設定をしていきます。
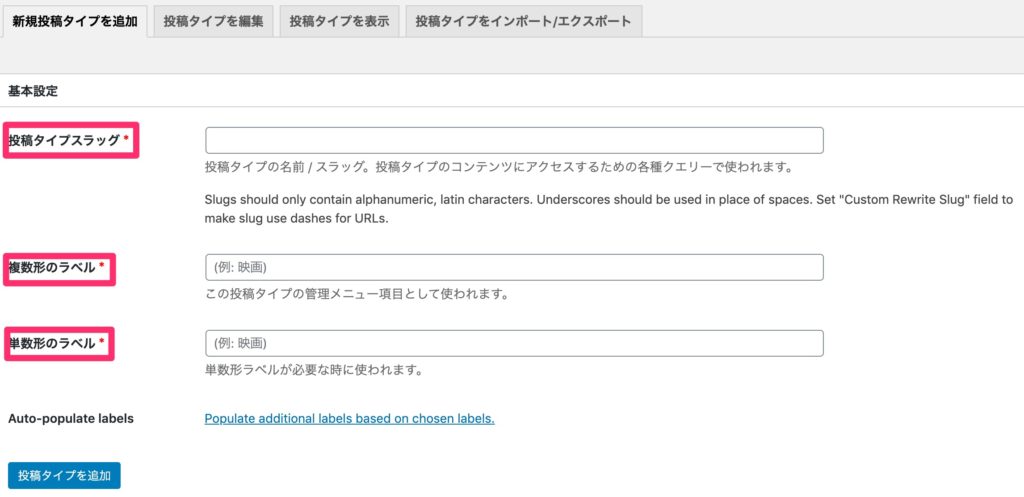
「基本設定」の設定項目
- 投稿タイプスラッグ:
投稿タイプのURLに使われる文字列。
- 複数形のラベル:
管理画面に表示される投稿タイプの名前。
デフォルトの投稿タイプでいう「投稿」部分の文字列。
- 単数形のラベル:
単数形が必要な場合に使用される。変わらなければ複数形ラベルと一緒でOK。

英語だと単数形と複数形で名称が異なることが多いので、ラベルが分かれているようです。
日本語で呼び方が変わらなければ両方同じで問題ありません。

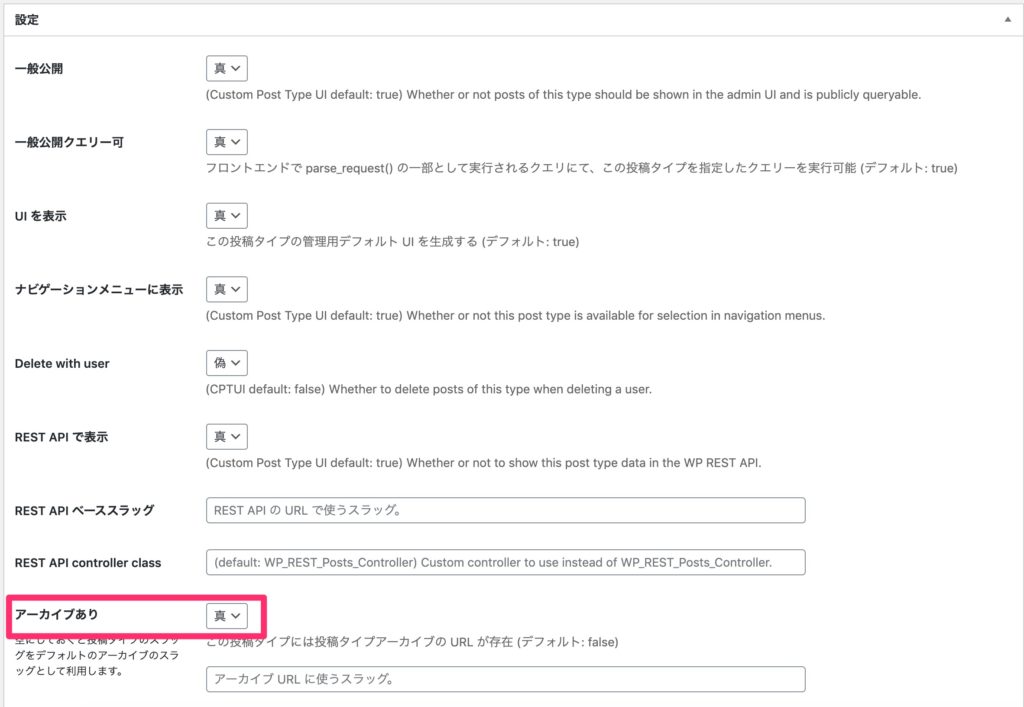
「設定」の設定項目
続いて「設定」項目の設定をしていきます。主要な項目をピックアップしました。
- アーカイブあり:
アーカイブページの有無。設定しないと一覧ページが表示されないので注意。
デフォルトは「false」なので、投稿一覧ページを作りたい場合は「true」にする。

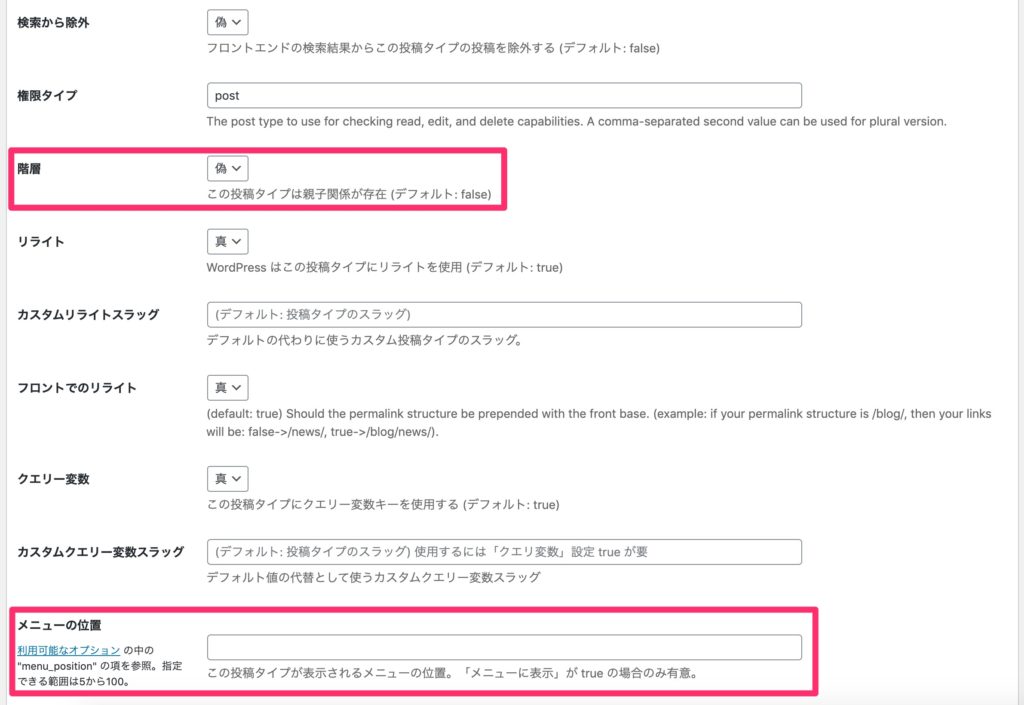
- 階層:
「true」にすると、固定ページのように親ページを指定することができる。
デフォルトは「false」。
- メニューの位置:
管理画面で投稿タイプのメニューをどこに表示するか設定できる。
数字が大きくなるほど下に表示される。

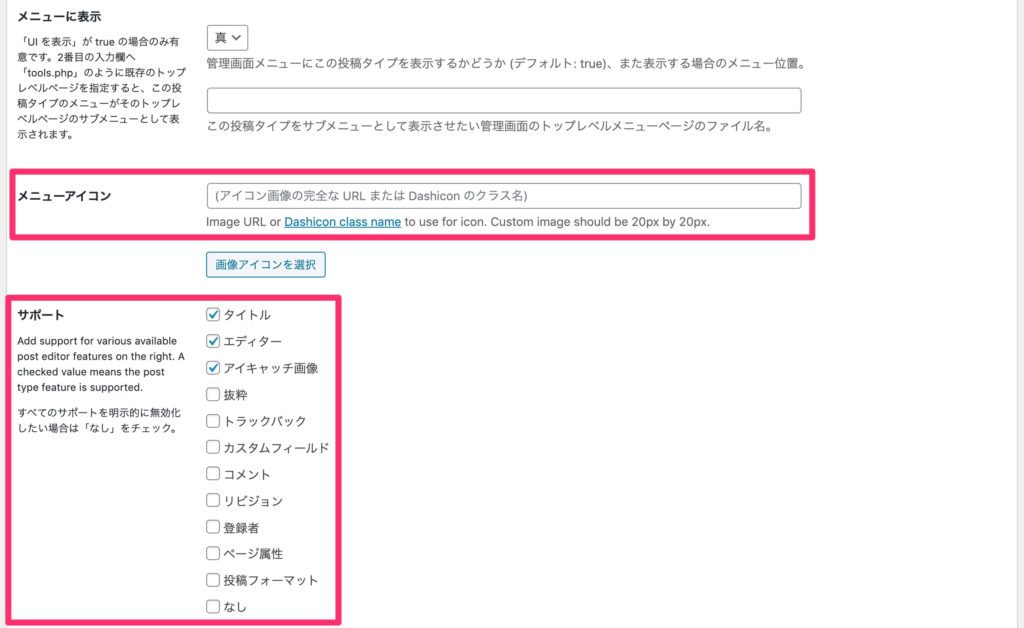
- メニューアイコン:
投稿タイプのアイコンを設定することができる。
デフォルトの投稿タイプでいうピンのようなアイコン部分。
- サポート:
使用する機能を選択する。
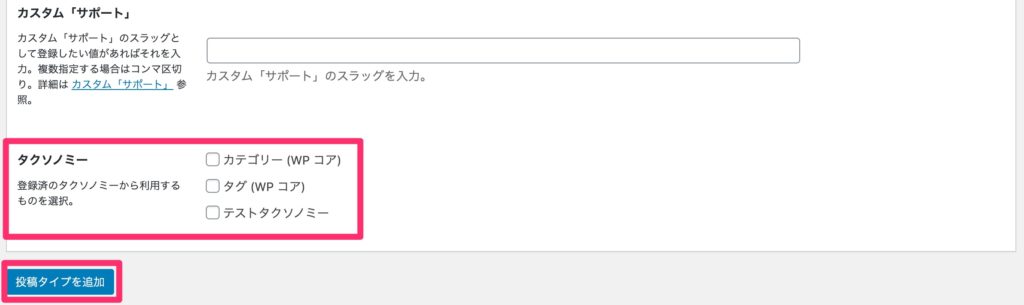
- タクソノミー :
投稿タイプでタクソノミー を利用する場合に選択する。「カテゴリー(WPコア)」「タグ(WPコア)」はデフォルトの投稿タイプのタクソノミー 。
カスタムタクソノミー を作成済みの場合は、タクソノミー名が表示される。


「追加ラベル」や「設定」は他にも設定項目がいろいろとあるので、
必要に応じて設定をしてください。
「投稿タイプを追加」をクリックすると、管理画面にカスタム投稿タイプが追加されます。
手順3:カスタム投稿タイプのテンプレートファイルを作る
作ったカスタム投稿タイプをサイトに表示できるように、
アーカイブの一覧ページや記事の個別ページのテンプレートファイルを作成します。
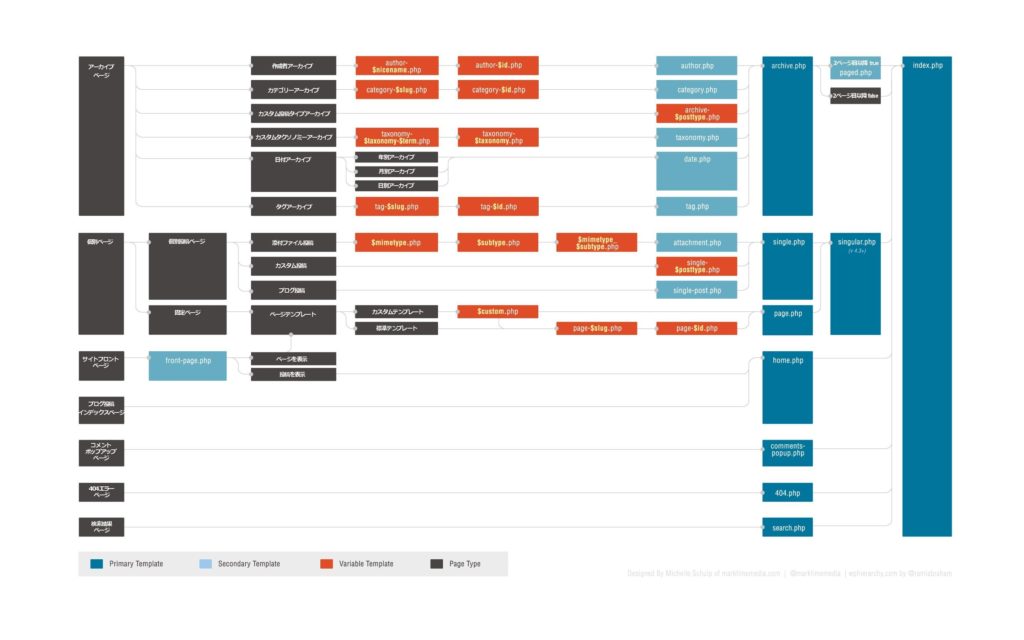
テンプレート階層については、WordPress Codexに掲載されている図が分かりやすいです。
WordPress Codexのテンプレート階層ページの真ん中くらいに上記の図があり、2回クリックすると大きく表示することができます。
アーカイブページの場合
カスタム投稿タイプのアーカイブページの場合は、
「archive-投稿タイプスラッグ名.php」でテンプレートファイルを作ると、
カスタム投稿タイプ専用のアーカイブページを作成することができます。
手順2の「設定」の「アーカイブあり」を「true」に設定していないと、アーカイブページ用のテンプレートファイルを作っても表示されないので注意です。
投稿の個別ページの場合
投稿の個別ページの場合は、
「single-投稿タイプスラッグ名.php」でテンプレートファイルを作ると
カスタム投稿タイプ専用の投稿の個別ページを作成できます。
以上、「Custom Post Type UI」プラグインを使ったカスタム投稿タイプの作り方でした。
最後までお読みいただき、ありがとうございました。